이번 포스팅에서는 Airtable, Inoreader, MAKE.com을 활용하여 인스타그램 반자동화를 구축하는 방법을 알아 보겠습니다. 이전 포스팅에서는 자동적으로 인스타그램 포스팅을 발행 할수 있지만 아직까지 AI에게 모든 작업을 맡기기에는 퀄리티가 부족한 것이 사실입니다. 이를 개선하기 위해 RSS 피드를 통해 글을 수집하고 Airtable에 저장한 후 자신이 원하는 글만 포스팅 할 수 있도록 시나리오를 구성해 보았습니다.
인스타그램 포스팅 반자동화 단계
인스타그램 포스팅 반자동화 단계는 크게 3부분으로 나누어 볼 수 있습니다.
- Inoreader로 수집한 자료를 저장하는 데이터베이스 단계
- 수집한 자료를 바탕으로 캡션, 헤드라인, 이미지를 생성하는 단계
- 마지막으로 인스타에 업로드하는 단계
Airtable: 데이터베이스 설정과 개념 이해
먼저, 자동화의 기초가 될 데이터베이스인 Airtable를 준비해 보겠습니다. Airtable은 엑셀과 비슷하지만 호환성이 높은 클라우드 기반 데이터베이스로 다양한 서비스와 연동이 용이 합니다.
Airtable 가입 및 초기 설정
Airtable 홈페이지에서 계정을 생성한 뒤, 기본적인 질문에 답변하고 앱을 설정하는 창이 나타나면 엑시트 버튼을 클릭합니다. 이후 Excel과 유사한 형태의 화면이 나타납니다.

Airtable의 구조 이해
Airtable의 한 개의 데이터베이스는 베이스(Base)라고 하며, 각 테이블은 엑셀의 시트와 비슷합니다. 각 테이블 안에는 필드(Field)가 있어 데이터 항목의 종류를 나타내며, 레코드(Record)는 각 행에 있는 데이터를 의미합니다.

기본 테이블 및 필드 설정
베이스 이름 바꾸기
왼쪽 위에 ‘Untitled Base’를 클릭해 ‘인스타그램 자동화’로 변경합니다.

테이블 이름 바꾸기
첫 테이블의 이름을 ‘RSS 피드 수집’으로 바꿉니다.
테이블이름을 클릭한 후 Rename table를 눌러 테이블의 이름을 변경해줍니다.

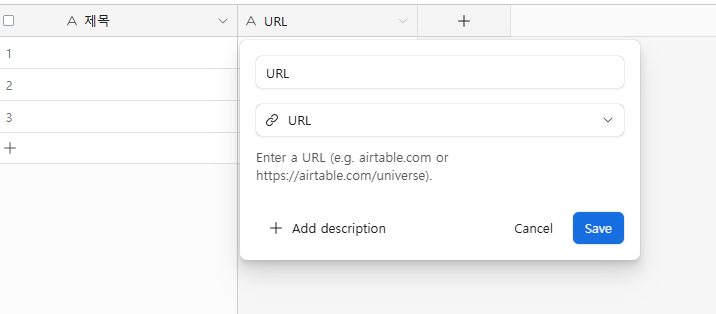
필드 설정
첫 번째 필드를 더블 클릭해 ‘제목’으로 바꾸고, 불필요한 필드를 삭제한 뒤 필요한 필드를 추가합니다.
불필요한 필드들은 삭제하고, 새로운 필드를 추가합니다. 예를 들어, URL을 저장하기 위한 “URL” 필드를 만들기 위해 “+” 버튼을 클릭하고, 필드 이름을 “URL”로 설정합니다.
필드 타입은 “URL”로 선택하고, “Create Field” 버튼을 눌러 추가합니다.

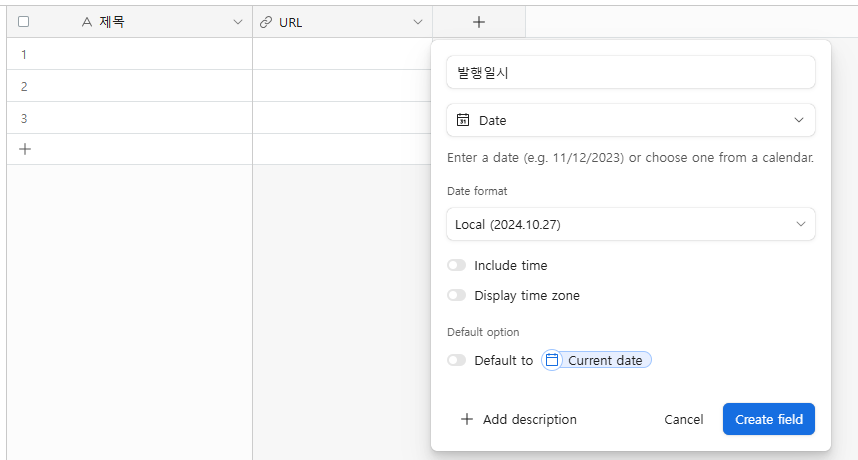
다음으로는 발행일시를 체크하는 발행일시 필드를 추가합니다. 타입은 Date로 설정합니다.

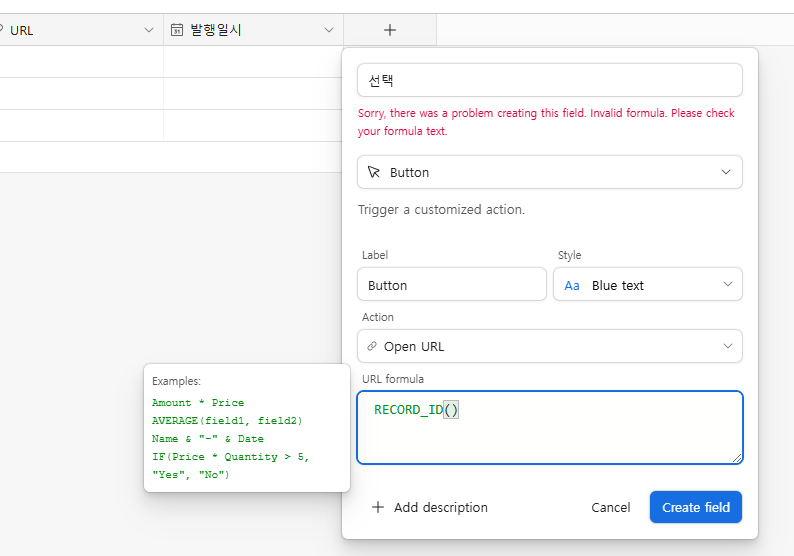
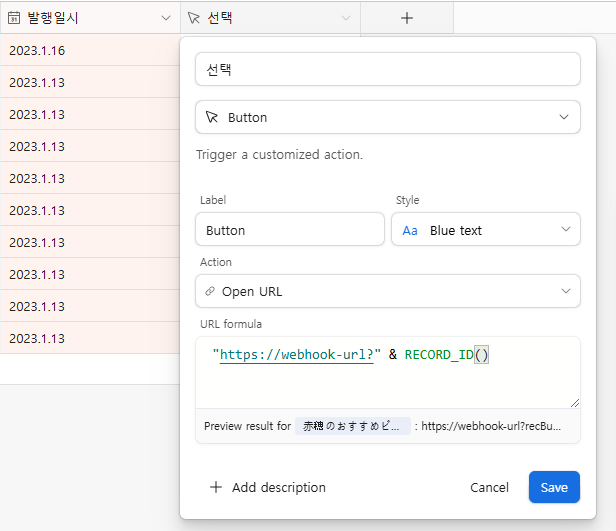
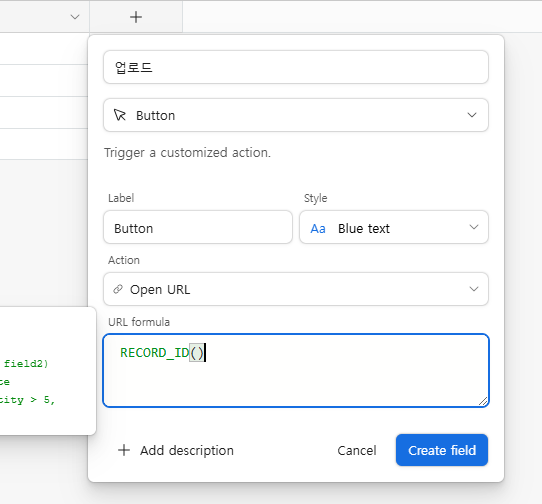
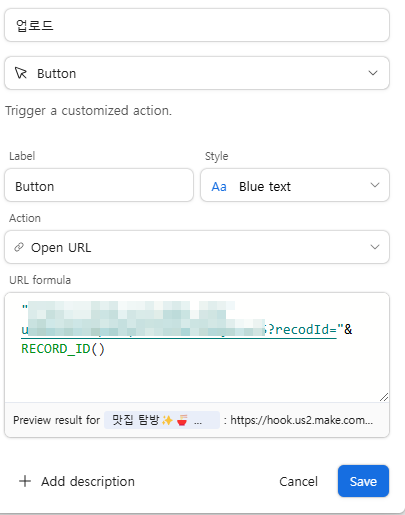
마지막으로 필드타입은 버튼, 이름을 선택으로 필드를 하나 더 생성합니다. 나머지는 자유롭게 설정해 주시고 URL formula는 나중에 변경해야하지만 필수 값으로 입력하지 않으면 저장이 되지 않으므로 RECORD_ID()를 적어 줍니다.

Inoreader로 RSS 피드 수집하기
Inoreader는 RSS 피드를 통해 다양한 웹사이트의 콘텐츠를 모니터링하고, 이를 효율적으로 수집할 수 있는 도구입니다. 이 단계에서는 Inoreader에서 RSS 피드를 수집하고 이를 Airtable로 자동으로 저장하는 과정을 설정해보겠습니다.
Inoreader 설정
noreader에서 RSS 피드를 모니터링하려는 웹사이트나 블로그를 구독합니다. 수집할 피드의 범위와 필터를 설정하여, 인스타그램에 업로드할 콘텐츠로 적합한 글만 수집하도록 합니다.
Inoreader에서 RSS 피드를 수집하는 방법은 이전 포스팅인 워드프레스 자동화 혹은 인스타그램 자동화 글을 참고해주세요
MAKE.com을 통한 데이터 연동 및 자동화
MAKE.com은 여러 웹서비스를 연결하여 자동화 작업을 쉽게 설정할 수 있는 플랫폼입니다. 우리는 MAKE.com을 이용해 Inoreader와 Airtable을 연결해 데이터가 자동으로 저장되도록 설정할 것입니다.
MAKE.com 설정하기
새 시나리오 만들기
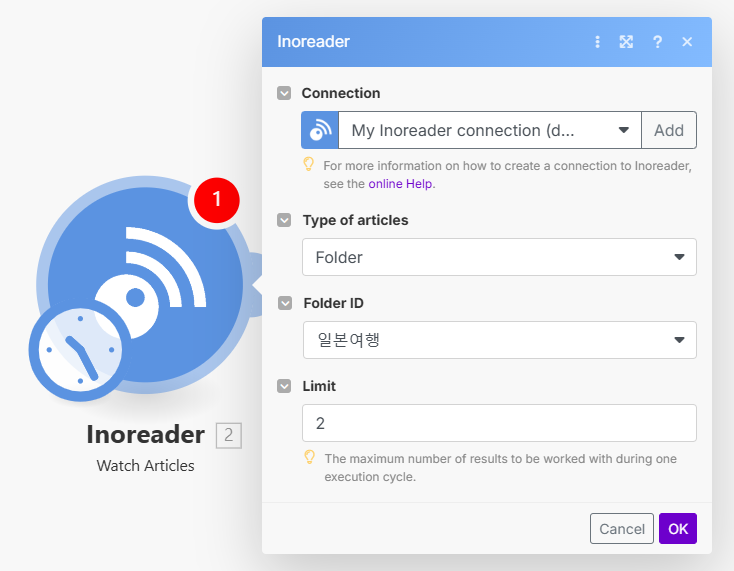
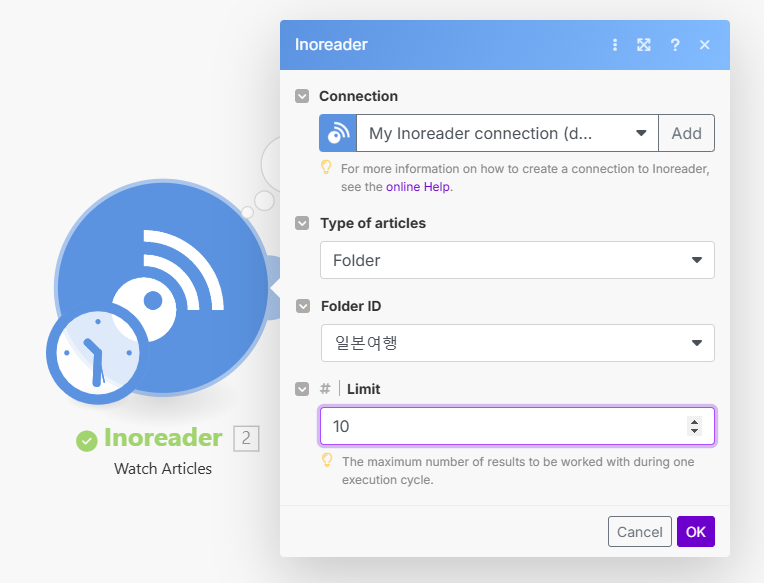
MAKE.com에 로그인한 뒤, “Create a new scenario” 버튼을 클릭합니다. 여기서 “Inoreader”를 선택하고, “Watch Articles” 모듈을 트리거로 설정합니다. 이는 Inoreader에서 새 글이 감지될 때마다 작동하는 설정입니다.
이전 포스팅과 마찬가지로 Type od articles에는 Folder를 Folder ID에는 일본여행을 선택해주겠습니다.

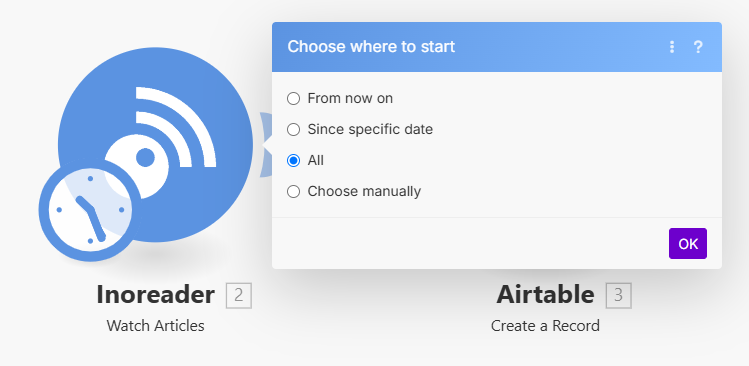
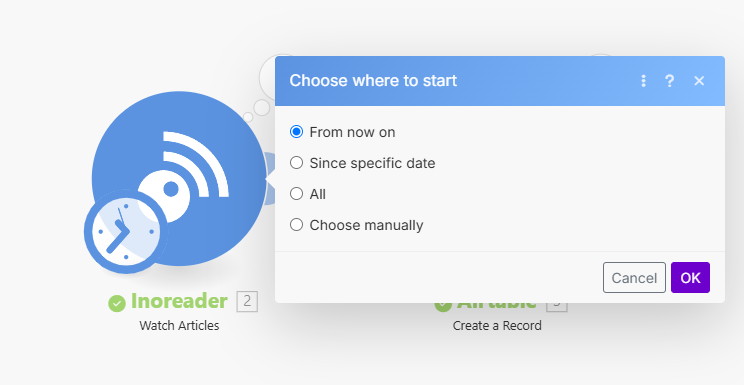
일단은 테스트를 위해 Choose where to start에는 All를 선택해 줍니다.

Airtable 연결하기
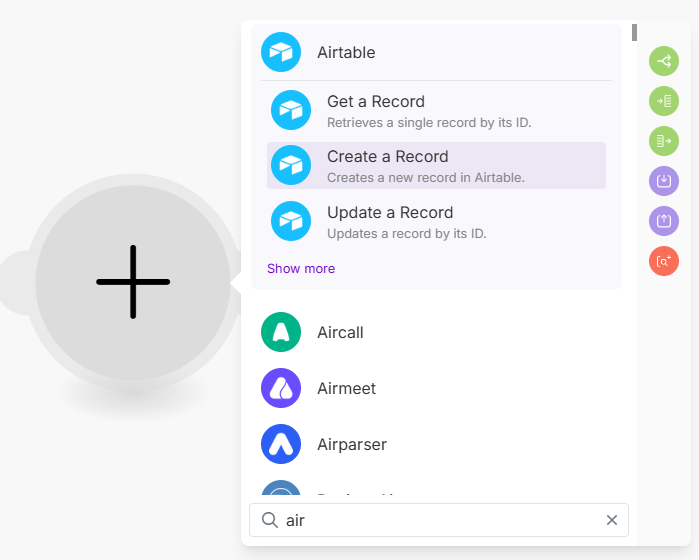
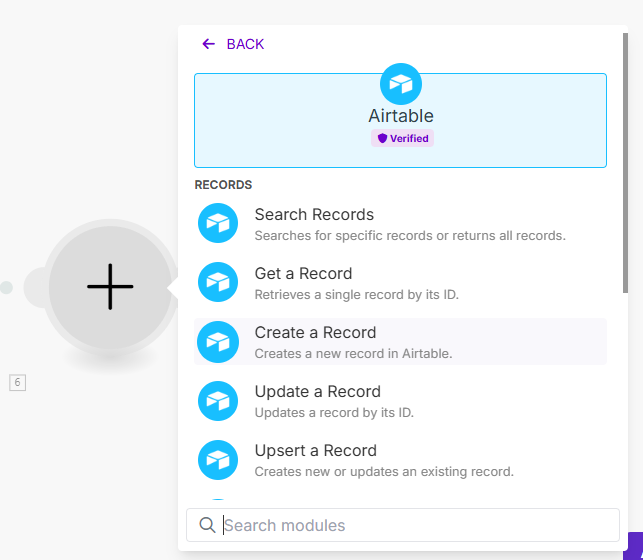
“Add another module”을 클릭하여 Airtable을 선택합니다. 모듈 목록에서 “Create a record”를 선택한 뒤, Airtable 계정을 연동합니다.

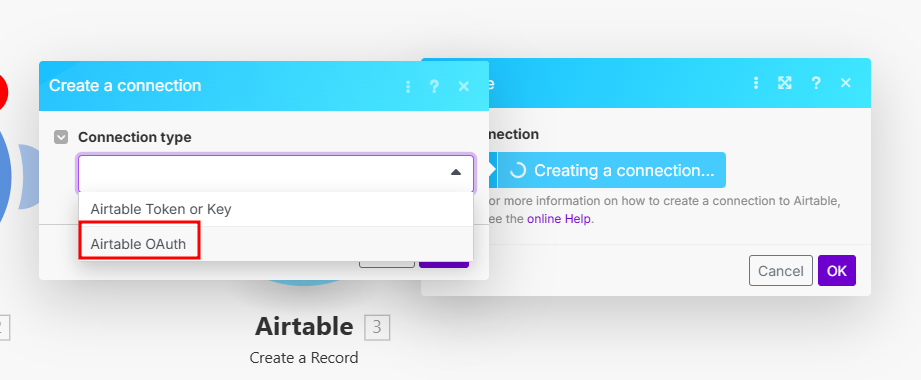
Connection type은 Airtable OAuth를 선택해줍니다.

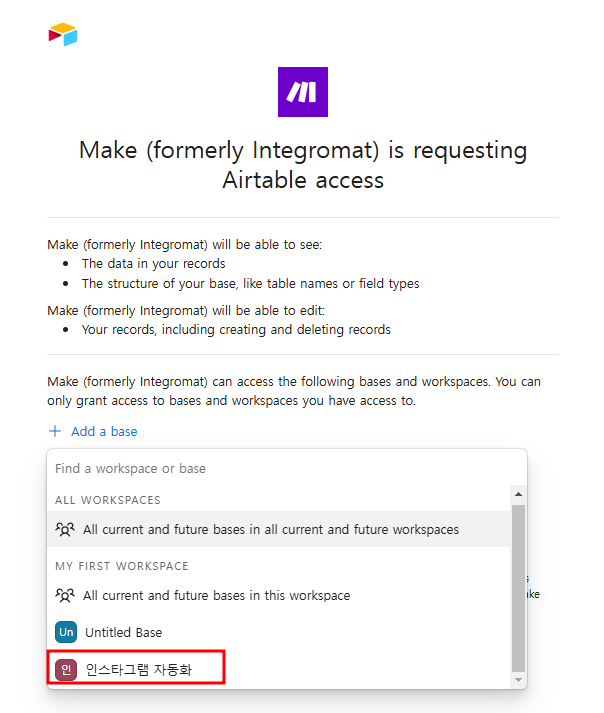
만들어놓은 인스타그램 자동화 워크스페이스를 연결해주겠습니다. 다음 Grant Access로 권한을 부여 받습니다.

데이터 매핑하기
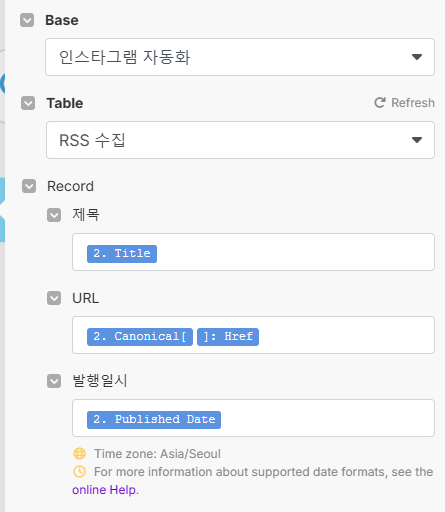
“베이스(Base)”와 “테이블(Table)”을 설정합니다. 여기서는 우리가 만든 “인스타그램 자동화” 베이스와 “RSS 피드 수집” 테이블을 선택합니다.
필드마다 데이터를 매핑합니다. 예를 들어, 제목 필드에는 Inoreader 모듈의 “Title”을, URL 필드에는 “Canonical a href”를 매핑합니다. 발행일시에는 Published Date를 매핑랍니다.

테스트와 스케줄링으로 자동화 완료
테스트 진행하기
테스트 설정 : Inoreader 모듈에서 “Limit”을 10으로 설정하고, 테스트 실행을 위해 “Run Once” 버튼을 클릭합니다. 모듈이 정상적으로 작동하는지 확인합니다.

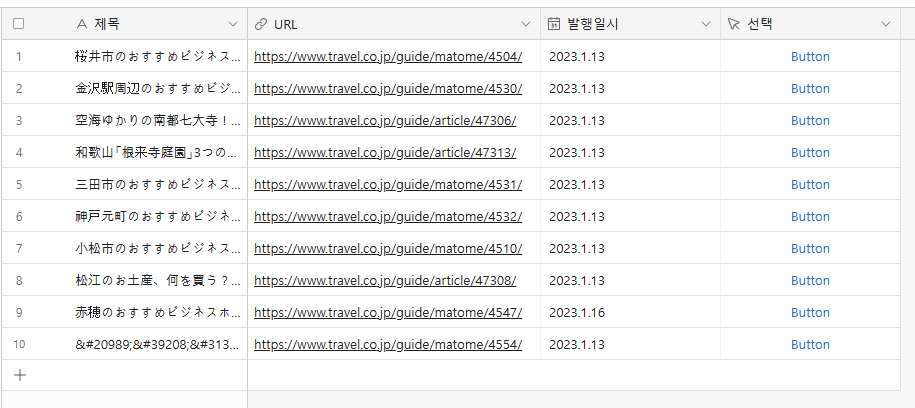
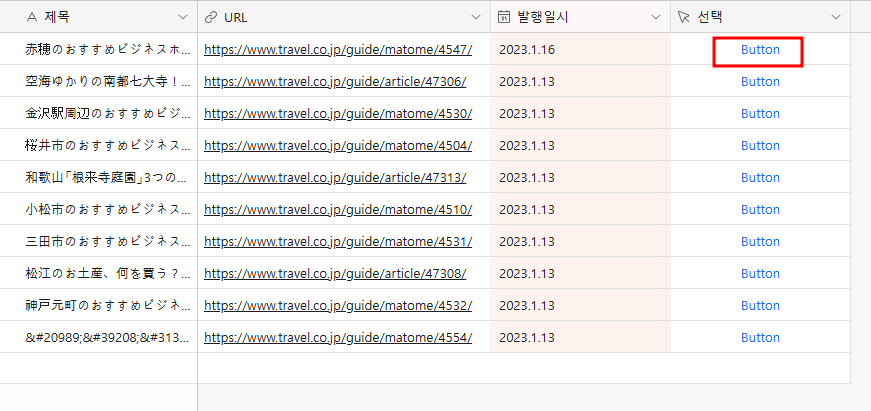
Airtable에서 데이터 확인하기 : Airtable로 이동하여, 수집된 글이 잘 저장되었는지 확인합니다. 제목, URL, 발행 일시가 정상적으로 입력되었는지 점검하고, 최신 순으로 정렬되었는지 확인합니다.

스케줄링 설정하기
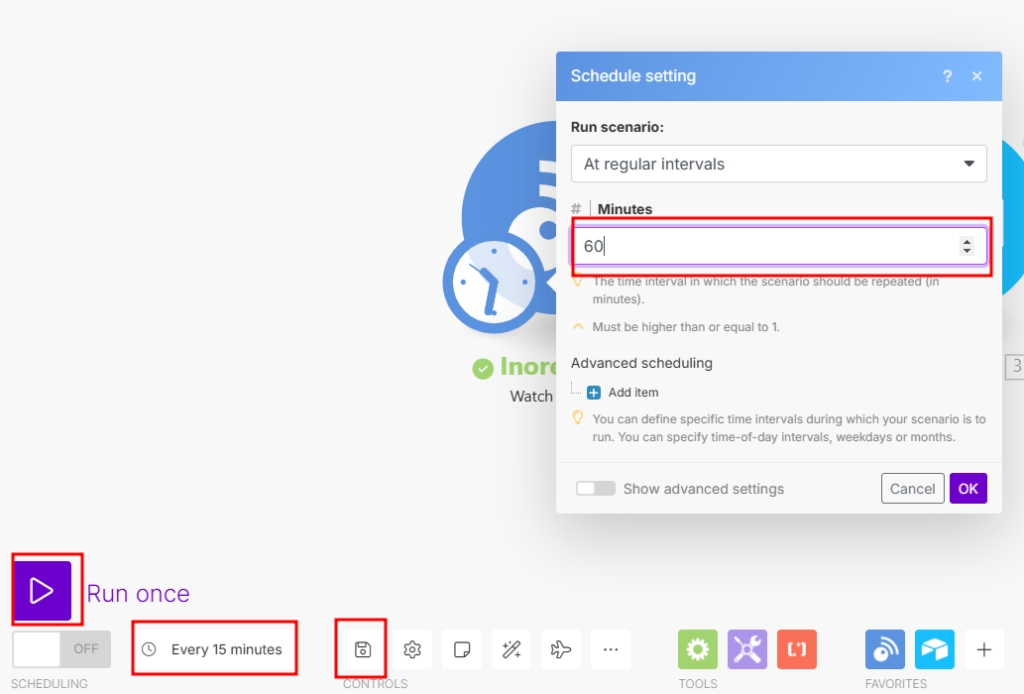
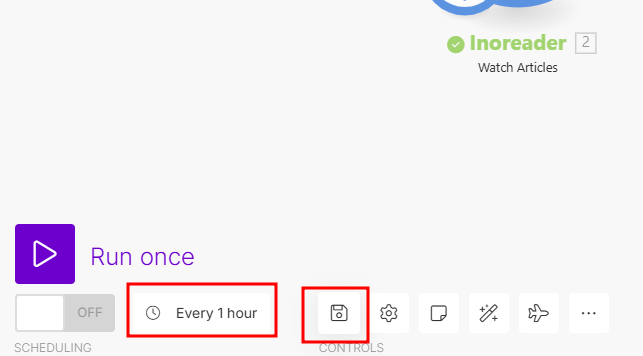
MAKE.com에서 스케줄링 설정 : 자동화를 정기적으로 실행하기 위해, MAKE.com에서 수집 주기를 설정합니다. 예를 들어, 매 시간 한 번씩 실행되도록 설정할 수 있습니다.

최종 확인 및 저장 : 모든 설정이 완료되면 “Save” 버튼을 눌러 시나리오를 저장합니다.
Inoreader 모듈 설정 변경
수집 작업이 자동으로 반복되도록 MAKE.com에서 스케줄링을 설정합니다. 먼저, Inoreader 모듈의 설정을 원상 복구하여 데이터가 매번 새롭게 수집되도록 합니다. 설정을 다음과 같이 변경합니다:
- Limit: 1로 설정하여 매번 한 개의 최신 글만 수집되도록 합니다.
- Date Filter: “choose where to start” 옵션을 “From Now On”으로 설정합니다.

그런 다음, 수집 주기를 설정합니다. 예를 들어, 1시간마다 작업이 실행되도록 설정하고 “Save” 버튼을 눌러 시나리오를 저장합니다. 이제 데이터 수집이 자동으로 이루어집니다.

캡션과 헤드라인 자동 생성 시나리오
시나리오 추가 생성
이제 Airtable에 저장된 글을 바탕으로 실제로 인스타그램 포스팅 발행을 위해 새로 시나리오를 만들어 주겠습니다.
새로운 시나리오를 생성해줍니다.
웹훅 트리거로 MAKE.com 연동하기
새로운 시나리오는 Webhooks으로 시작되는데요. Webhooks 시나리오는 Airtable에서 버튼이 눌린 경우 작동되며, 모든 묘듈이 실행되고 글이 발행됩니다.
MAKE.com에서 웹훅 트리거 생성
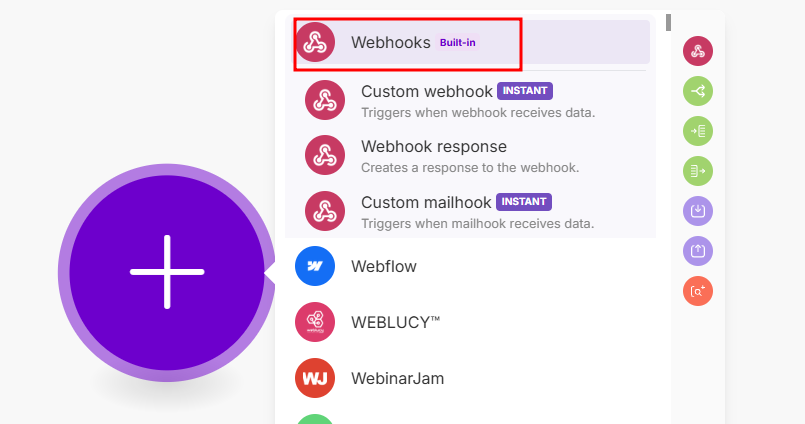
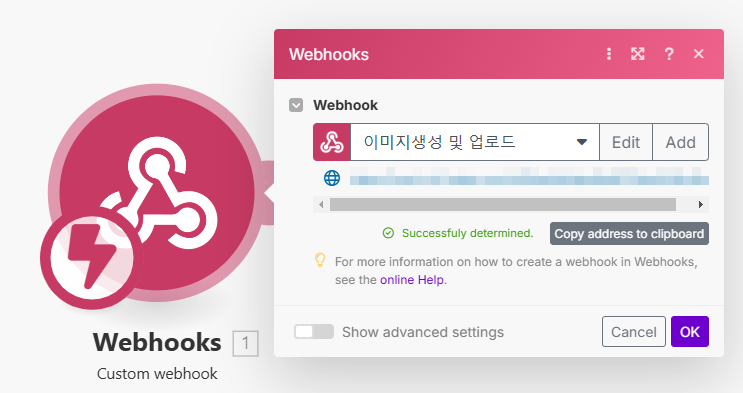
MAKE.com에 접속해 새 시나리오를 생성합니다. “Webhook” 모듈을 추가하고, “Custom webhook” 옵션을 선택합니다.

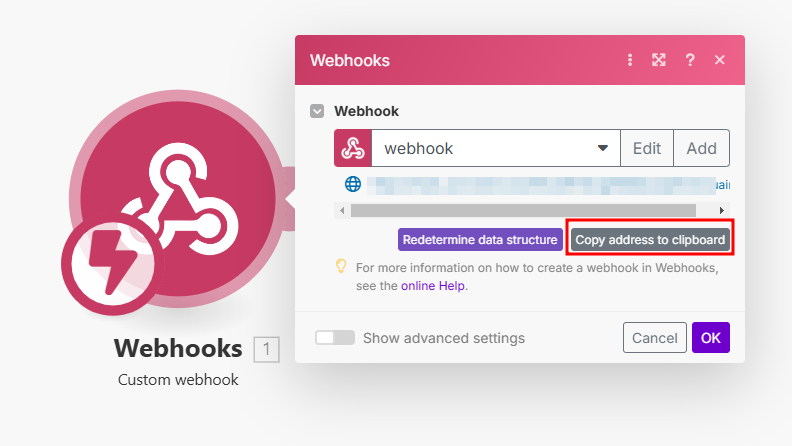
웹훅의 이름을 지정하고 “Save” 버튼을 클릭하면 고유의 웹훅 URL이 생성됩니다. 이 URL을 복사합니다.

Airtable의 버튼 필드 설정
버튼 필드 생성 및 설정
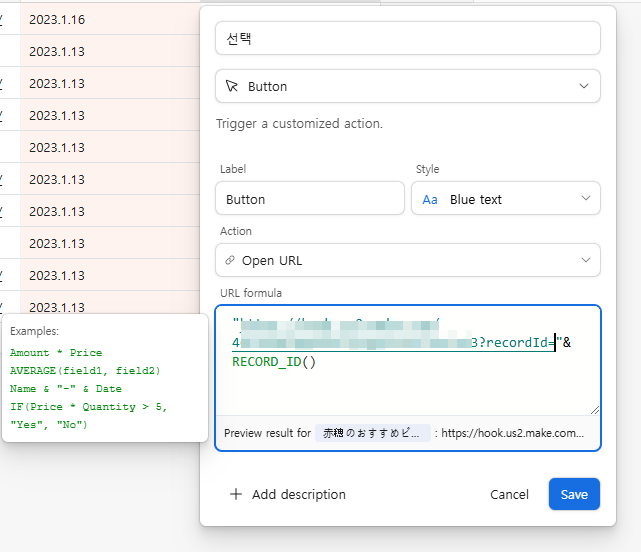
Airtable에서 이전 단계에서 만든 “RSS 피드 수집” 테이블로 이동하여, 버튼 필드 제목을 오른쪽 클릭해 편집(Edit field) 창을 엽니다. 기존에 입력해둔 RECORD_ID() 앞에 아래와 같이 URL을 추가해야 합니다
"https://webhook-url?" & RECORD_ID()이때 “https://webhook-url”에는 MAKE.com에서 제공하는 웹훅 URL이 들어가야 합니다.

웹훅 URL 붙여넣기
웹훅 URL을 복사한 뒤, URL 포뮬라에 붙여넣습니다. URL이 올바르게 추가되었는지 확인한 후, 다음으로 URL 뒤에 ?recordid= 입력합니다.
"https://webhook-url?recordId="& RECORD_ID()
저장을 한 후 테스트를 실행합니다.
테스트 실행
버튼을 클릭해 봅니다. 아래 처럼 Accepted 창이 나오면 성공입니다.

또한, 성공하면 MAKE.com의 시나리오 실행 로그에 “Success”로 표시되며, 녹색 메시지가 나타납니다.

생성된 데이터를 Airtable에 저장하기
이제 생성할 원본 자료 정보를 Airtable로부터 MAKE로 가져오기 위해 Airtable 모듈을 추가합니다.
Airtable에서 레코드 데이터 가져오기

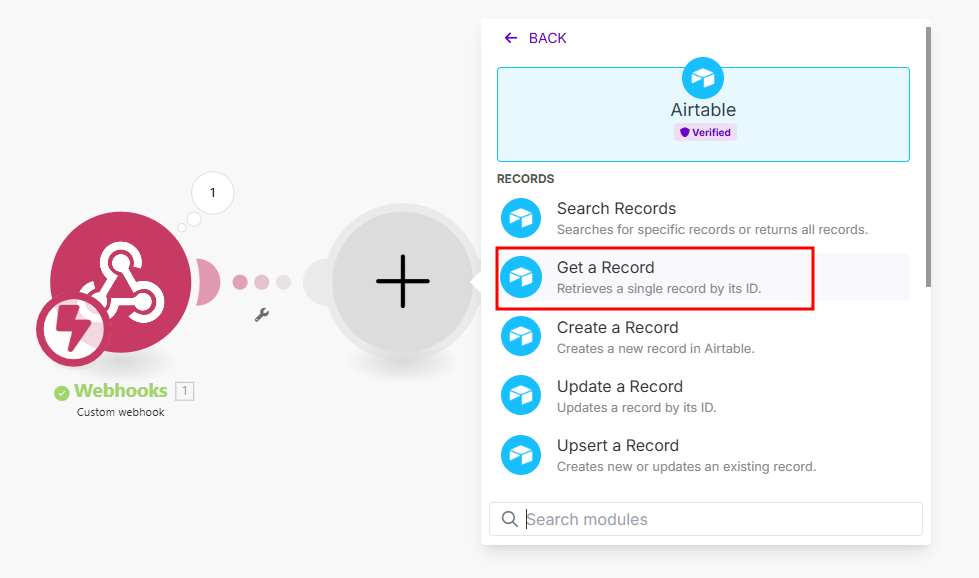
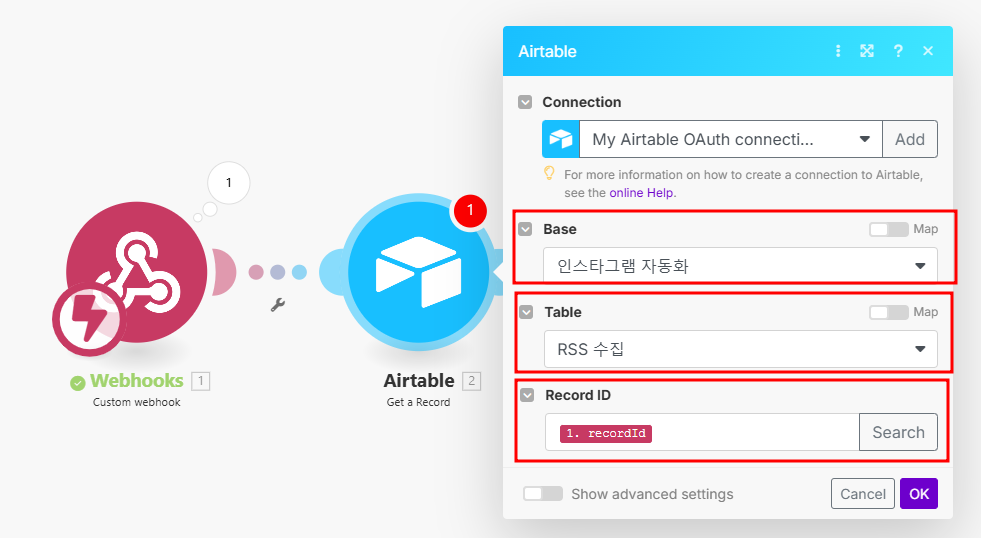
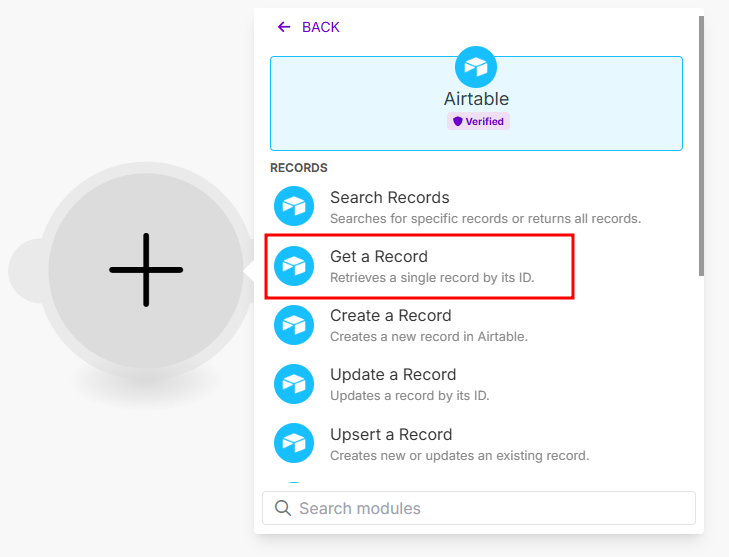
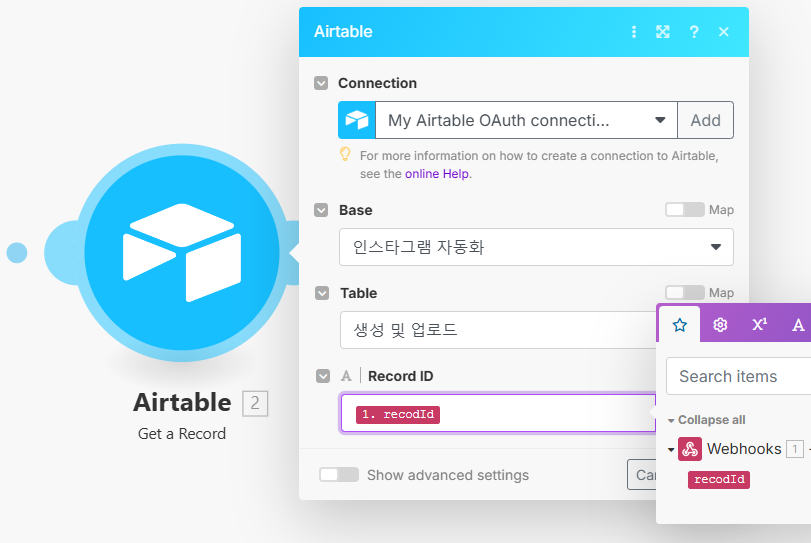
Airtable 모듈 추가 : MAKE.com에서 “Airtable” 모듈을 추가하고, “Get a Record” 옵션을 선택합니다. 이전 단계에서 설정한 베이스와 테이블을 선택하고, 레코드 ID는 웹훅에서 가져온 ID를 매핑합니다.

이 다음 단계는 이전 포스팅의 워드프레스, 인스타그램 포스팅 자동화와 동일합니다. 세부적인 내용은 아래 링크를 참고해 주세요
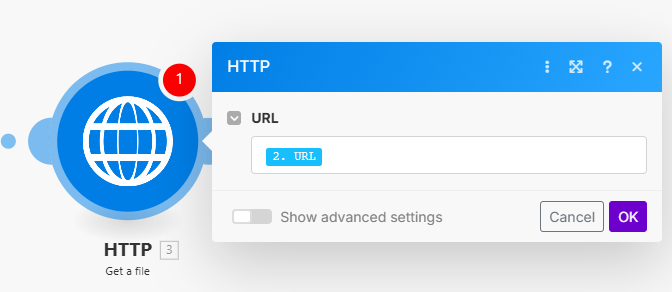
HTTP 모듈 추가 : 수집된 URL에서 데이터를 가져오기 위해 “HTTP” 모듈을 “Get a File“옵션으로 추가합니다. GET 요청으로 URL 필드를 사용해 데이터를 불러옵니다. 이 데이터를 캡션과 헤드라인 생성에 활용합니다.

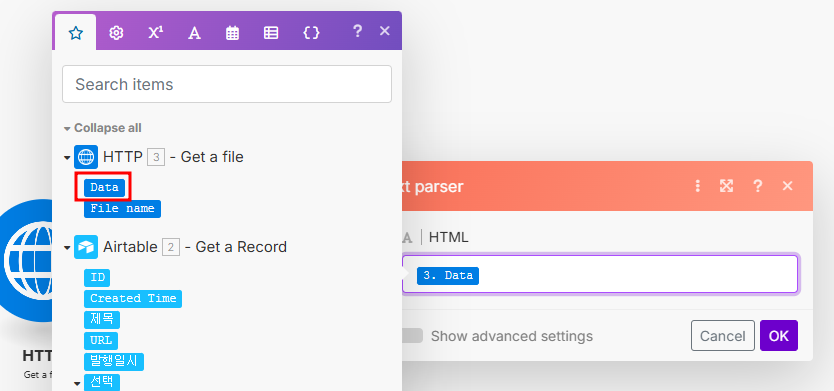
텍스트 파서 모듈 추가 : HTML 데이터를 텍스트로 변환하기 위해 “Text Parser” 모듈을 HTML to text옵션으로 추가하고, 변환된 텍스트를 캡션과 헤드라인 생성 모듈에서 사용할 수 있도록 준비합니다.

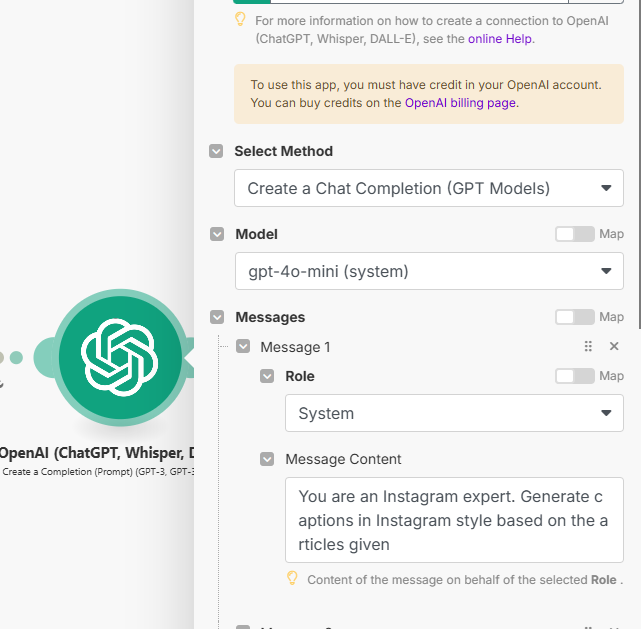
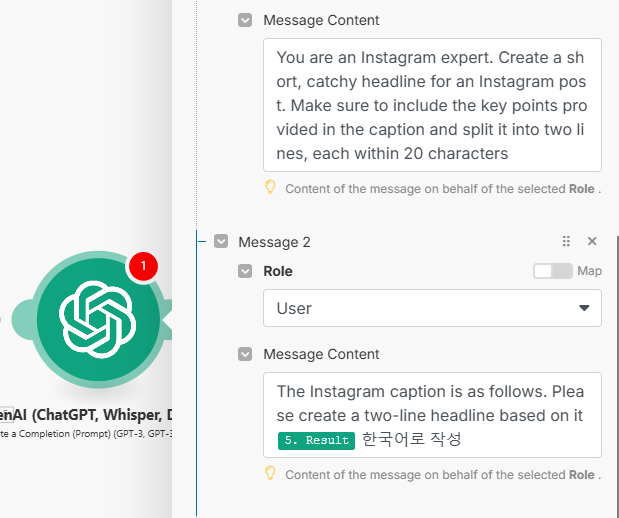
이후 캡션 생성 모듈과 헤드라인 생성 모듈은 인스타그램 자동화 포스팅과 동일하게 설정해 줍니다.
캡션 모듈 생성

헤드라인 모듈 생성

게시물 업로드용 테이블 만들기
이제 생성된 캡션과 헤드라인을 데이터베이스에 저장하도록 설정해 보겠습니다.
Airtable에서 새 테이블 생성하기
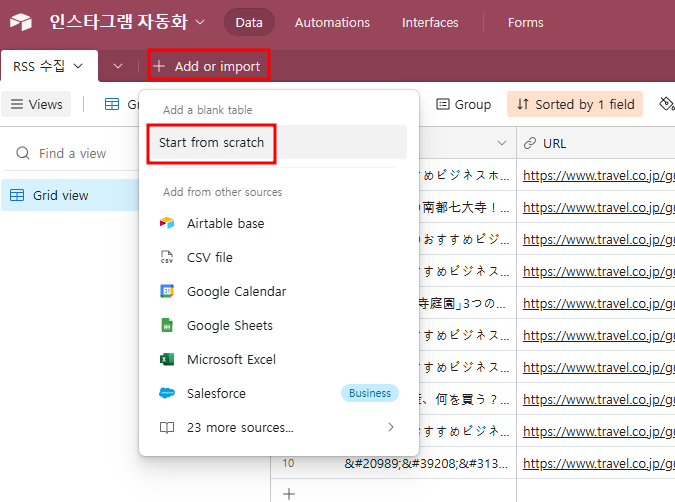
게시물 저장용 테이블 생성 : Airtable에서 새 테이블을 생성합니다. “Start from scratch”를 선택한 후, 테이블 이름을 “생성 및 업로드”로 지정합니다. “Save” 버튼을 클릭해 저장합니다.

필드 설정하기
헤드라인 필드: 첫 번째 필드를 “헤드라인”으로 지정하고, 데이터 타입은 “Single line text”로 설정합니다.
캡션 필드: 두 번째 필드를 “캡션”으로 지정하고, 데이터 타입은 “Long text”로 설정합니다.
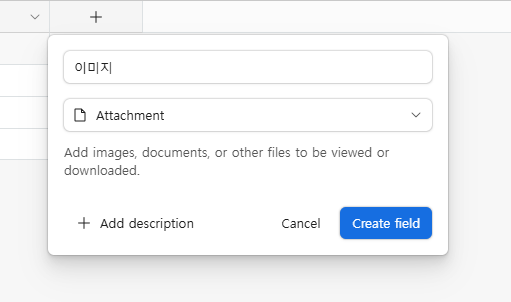
이미지 업로드 필드: 새 필드를 추가하고, 필드 이름을 “이미지”로 설정한 뒤, 데이터 타입은 “Attachment”로 설정합니다.

게시물 업로드 버튼 필드: 마지막으로, 게시물 업로드를 위한 버튼 필드를 추가합니다. 데이터 타입을 “Button”으로 선택하고, URL 포뮬라는 이전과 동일하게 설정합니다.

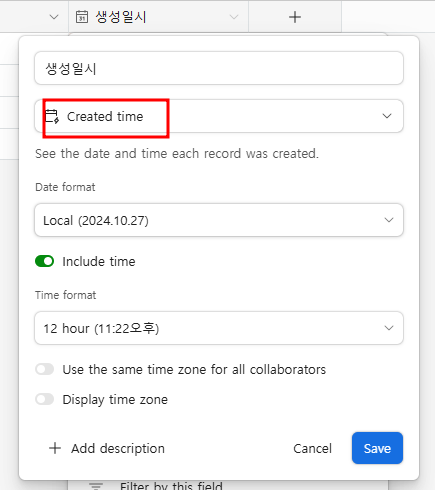
최신 글 정렬 설정 : 게시물이 최신 순서대로 정렬되도록, 생성일시 레코드를 Creation Time 타입으로 생성한 다음, 정렬 옵션을 “Creation Time”으로 설정하고, 최신순(Latest)으로 정렬합니다.

캡션, 헤드라인 저장 Airtable 생성
다음 Airtable모듈을 Create a Record 옵션으로 생성합니다.

MAKE.com에서 매핑
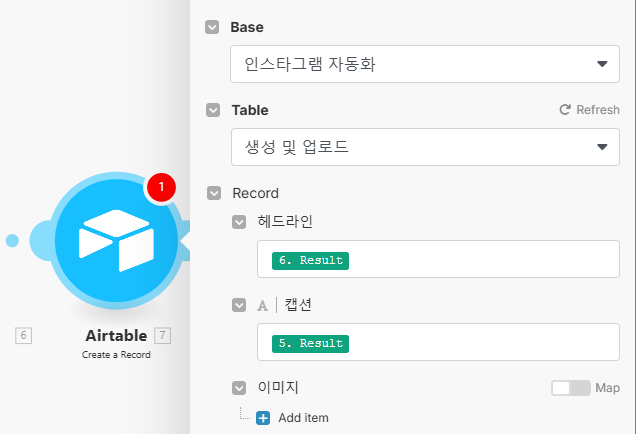
베이스는 인스타그램 자동화, 테이블은 방금 생성한 생성 및 업로드 테이블을 선택해 줍니다. 헤드라인에는 헤드라인 생성 모듈의 결과 값을 캡션에는 캡션 생성 모듈의 결과 값을 넣어주고 저장합니다.

테스트 실행 및 확인
모든 설정을 완료한 후 “Run Once” 버튼을 클릭하여 테스트를 진행합니다. 바로 작동하지 않으며 때문에 Airtable의 RSS 피드 수집에서 버튼을 눌러줘야 작동이 시작됩니다.

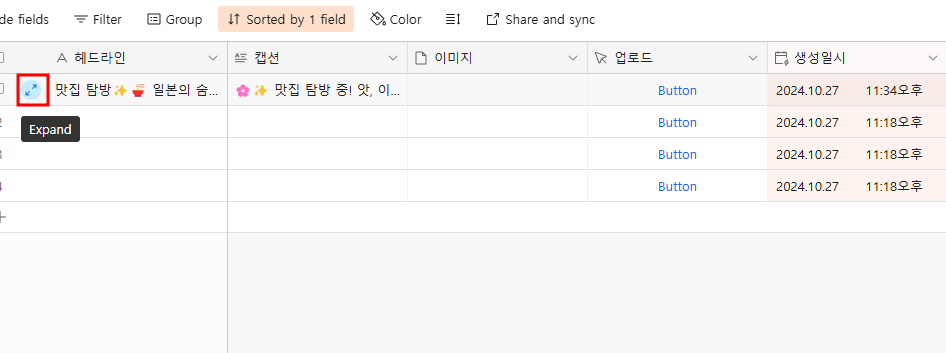
생성된 데이터를 Airtable에서 Expand를 눌러서 확인하고 필요 시 수정을 할 수 있습니다.

스케줄링 설정하기
스케줄링 기능을 켜서, 시나리오가 항상 실행 대기 상태가 되도록 합니다.
이미지 생성 및 인스타그램 업로드
두번 시나리오는 계속해서 버튼을 대기하고 있기 때문에 마지막 단계인 이미지를 생성하고 인스타그램에 업로드하는 시나리오가 필요합니다.
웹훅 트리거 설정하기
새 시나리오 생성
MAKE.com에서 새 시나리오를 생성하고, 트리거로 “Webhook” 모듈을 선택합니다. 웹훅 옵션에서 “Custom webhook”을 선택하여 고유의 URL을 생성합니다.
웹훅 URL 복사 및 Airtable 설정
생성된 웹훅 URL을 복사합니다. Airtable로 이동하여 “생성 및 업로드” 테이블에서 업로드 버튼 필드를 더블 클릭해 편집 창을 엽니다.
"https://webhook-url?recordId=" & RECORD_ID()이때, “https://webhook-url” 부분에는 웹훅 URL을 붙여넣습니다.

URL완료되면 저장하고, 버튼을 클릭하여 웹훅이 정상적으로 작동하는지 확인합니다.

Airtable 모듈 추가
레코드 데이터 가져오기

MAKE.com으로 돌아가서, Airtable 모듈을 추가하고 “Get a Record” 옵션을 선택합니다. 테이블로 “생성 및 업로드”를 선택한 뒤, 레코드 ID는 웹훅 모듈에서 가져온 ID로 설정합니다.
데이터 매핑

가져올 데이터는 이미지 필드와 헤드라인, 캡션을 포함해야 합니다. 이후 프로세스를 위한 데이터 매핑을 완료합니다.
이미지 완성 및 생성
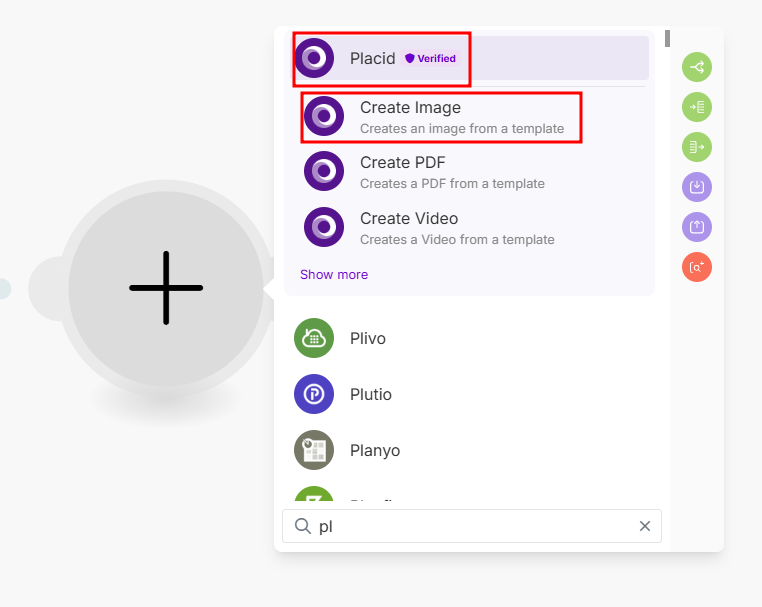
Placid 모듈 추가

MAKE.com에서 Placid 모듈을 추가하고, “Create Image” 옵션을 선택합니다. 이전에 설정한 템플릿을 선택한 후, 필요한 데이터를 Airtable에서 가져옵니다.
Placid 사용법은 이전 인스타그램 AI 자동화 포스팅을 참고해 주시기 바랍니다.
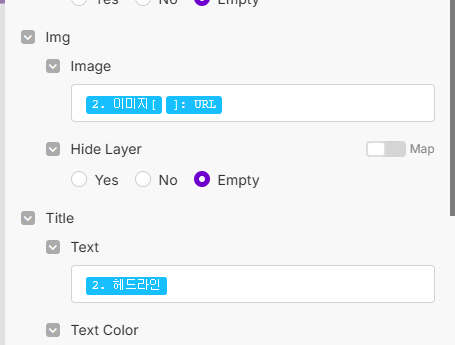
데이터 매핑
이미지: Airtable의 이미지 필드에서 URL을 선택합니다.
헤드라인: Airtable의 헤드라인 필드에서 데이터를 가져옵니다.

인스타그램 포스팅
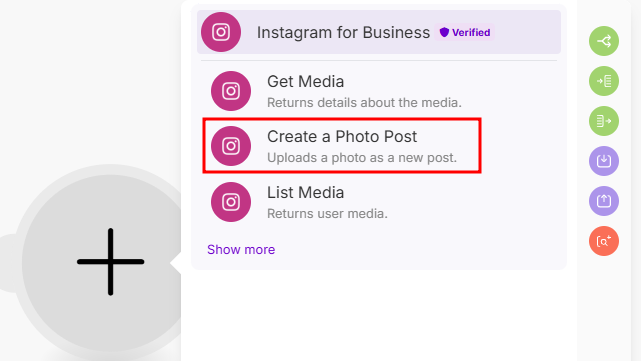
인스타그램 모듈 설정
MAKE.com에서 인스타그램 포 비즈니스 모듈을 추가하고, “Create Photo Post” 옵션을 선택합니다.

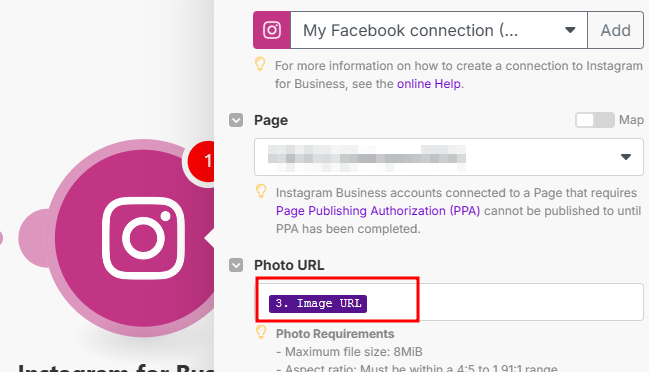
데이터 매핑
Photo URL: Placid 모듈에서 생성된 이미지 URL을 선택합니다.

캡션: Airtable의 캡션 필드에서 데이터를 가져옵니다.

저장 및 테스트
모든 설정을 저장하고, 테스트를 실행하여 인스타그램에 게시물이 제대로 업로드되는지 확인합니다.
테스트 및 최종 확인
업로드할 레코드 수정
Airtable에서 업로드할 레코드를 선택한 후, AI가 생성한 헤드라인과 캡션을 원하는 대로 수정합니다. 이미지 필드에는 원하는 이미지를 끌어다 놓아 배경을 설정합니다.
업로드 버튼 클릭
모든 설정이 완료되면 Airtable에서 업로드 버튼을 클릭합니다. MAKE.com에서 시나리오가 자동으로 실행되면서 인스타그램에 게시물이 업로드됩니다.
결과 확인
인스타그램 계정으로 이동하여 게시물이 원하는 대로 업로드되었는지 확인합니다. 직접 선택한 이미지와 헤드라인이 제대로 반영되었는지 체크합니다.