워드프레스 블로그에 매일 글을 발행하면 검색 엔진 최적화(SEO)에 유리하며, 꾸준한 트래픽 증가와 방문자 신뢰를 쌓을 수 있습니다. 하지만 매일매일 글감을 찾고 글을 작성하는 것을 매우 많은 시간이 소요되는 일입니다. 이번 포스팅에서는 자동화 툴인 Make를 사용하여, 글감을 찾고 초안을 만들어주어 워드프레스 글 작성 시간을 획기적으로 단축시킬 수 있는 방법을 소개해드립니다.
워드프레스 자동화 개요
필수 도구
이번 포스팅에서 설명하는 워드프레스 자동화를 위해서는 필수적으로 아래 3가지 도구(Tool)가 필요합니다.
- Make : 다양한 앱과 서비스를 연결하여 워크플로우를 자동화할 수 있는 도구입니다.
- Inoreader : 콘텐츠 수집 및 RSS 피드 관리 도구입니다.
- ChatGPT : 자연어 처리 기반의 AI 도구로, 텍스트 생성 및 편집 작업을 지원합니다.
각 도구의 사용법은 가이드를 진행하면서 하나하나 설명드리겠습니다.
자동화 진행 단계
- Make에서 새로운 시나리오 생성
- Inoreader를 통해 글감 수집
- Chat GPT를 사용해서 본문, 제목, 썸네일 생성
- 워드프레스에 자동 포스팅
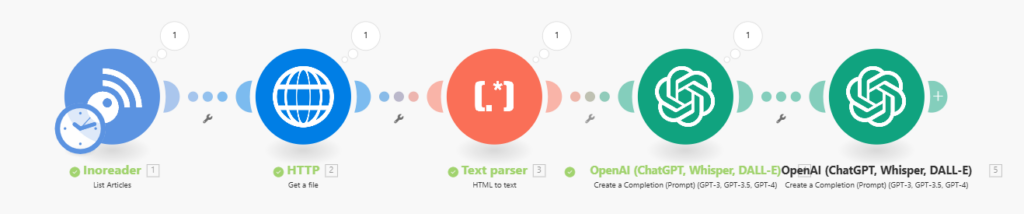
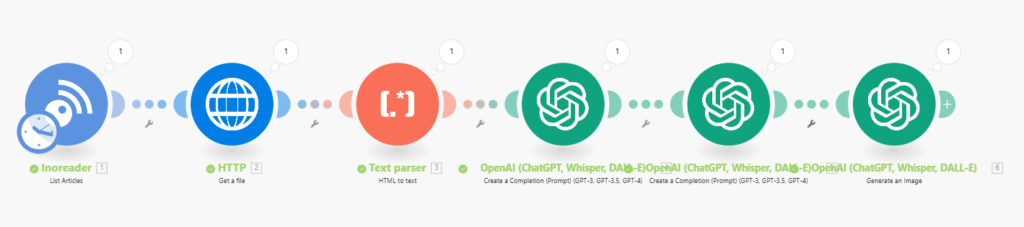
워드프레스 자동화는 Make에서 자동화 시나리오를 생성하고, Inoreader로 소재가 될 글감을 수집, 그 글감을 바탕으로 ChatGPT로 본문과 제목 썸네일을 만듭니다. 만들어진 포스팅을 워드프레스에 업로드하는 과정으로 나누어볼 수 있습니다.
Make 시나리오 생성
먼저 Make에 접속하여 새로운 시나리오를 만들어보겠습니다. 회원가입은 본인의 기존 구글메일 혹은 페이스북 아이디로 간편하게 가입할 수 있습니다.
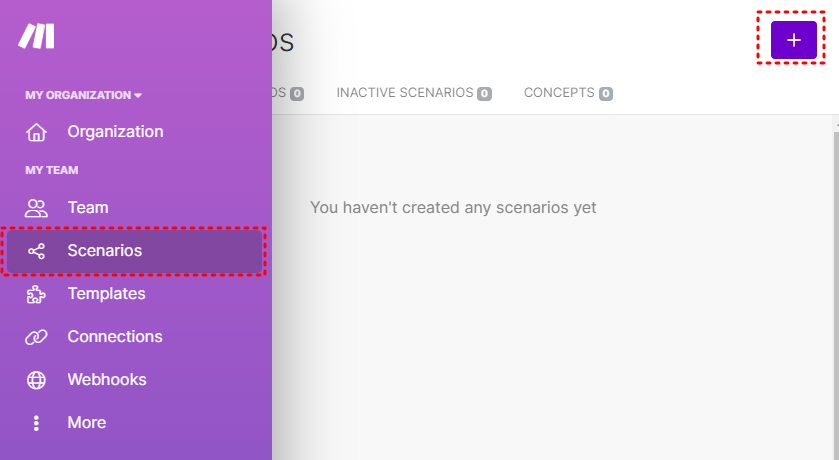
로그인이 되었으면 화면 왼쪽의 시나리오(Scenrios)를 선택하고 오른쪽 상단의 [+] 버튼을 눌러 새로운 시나리오를 만들어줍니다.

그러면 아래 화면과 같이 모듈을 추가할 수 있는 화면이 나오게됩니다.

이 상태에서 이제 글 감을 먼저 수집해보겠습니다.
글감(소재) 수집
자동으로 블로그 발행을 위해서는 글 소재가 필요합니다. 본 포스팅에서는 Inoreader라는 툴을 활용해 실시간으로 웹사이트의 피드를 수집해보겠습니다.
Inoreader 가입 및 피드 설정

이노리더(Inoreader)는 RSS(Really Simple Syndication)라는 기술을 사용하여 최신 웹문서를 자동으로 수집하는 도구(Tool)입니다. RSS를 일반인들이 직접 활용하려면 기술적인 이해가 필요하지만, 이노리더는 이 과정을 쉽게 해결해 줍니다. 이노리더에서 키워드를 설정해 놓으면 자동으로 여러 웹사이트에서 키워드와 관련된 글을 수집하여 한번에 볼 수 있도록 도와줍니다.
Inoreader 키워드 설정 방법
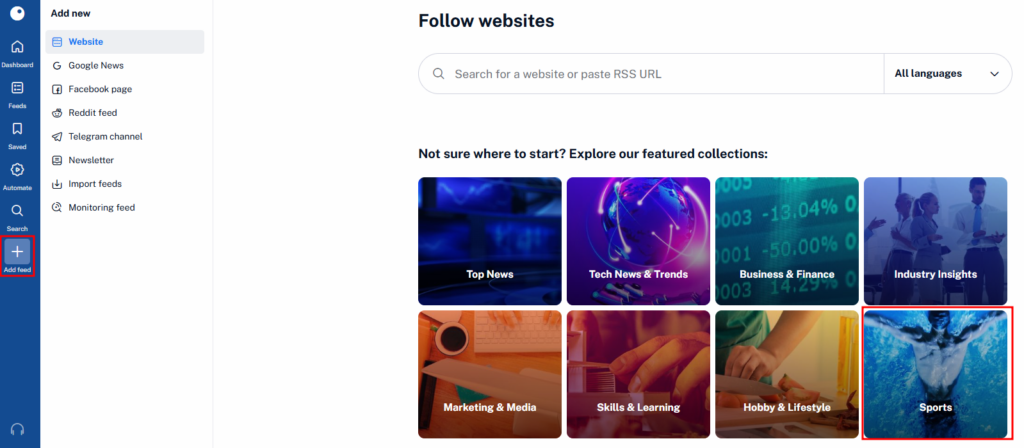
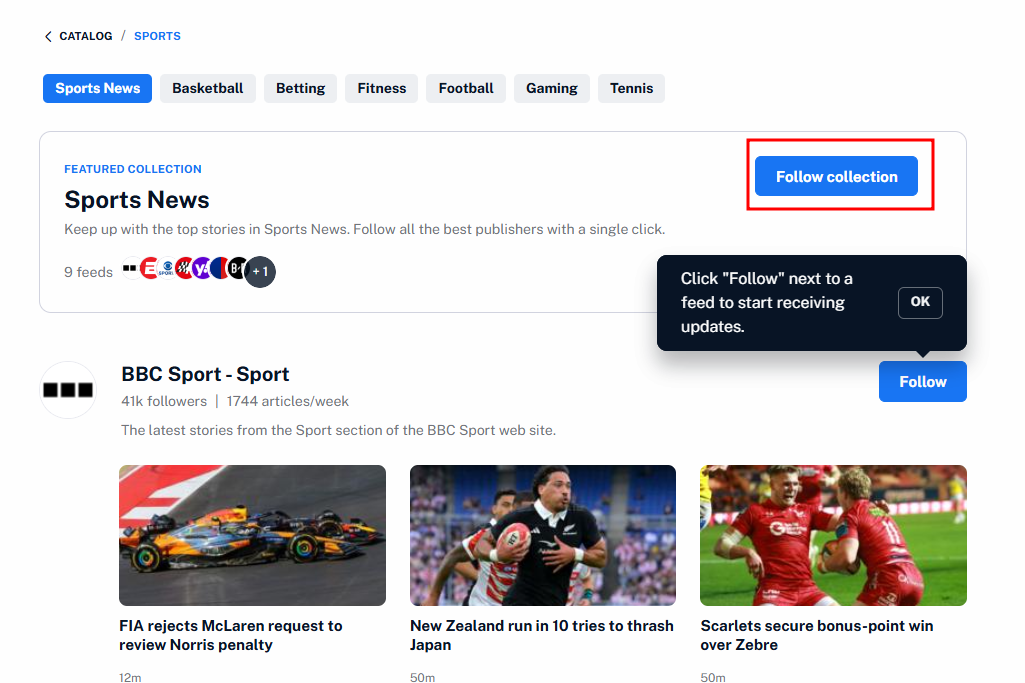
먼저 이노리더(Inoreader) 웹사이트에 접속하여 로그인합니다. 로그인 후 화면에서 자신이 원하는 주제를 선택하면 해당 키워드와 관련된 글을 수집하는 사이트들이 나타납니다. 여기서 개별적으로 팔로우하거나 컬렉션 전체를 팔로우할 수 있습니다.

저는 예시로 ‘스포츠’ 키워드를 선택하여 컬렉션 전체를 팔로우해 보겠습니다. 만약 제공되는 주제들이 마음에 들지 않는다면, 상단 검색창에 직접 키워드를 입력하여 원하는 피드를 만들 수 있습니다. 예를 들어, 건강과 영양과 관련된 블로그를 운영 중이라면, ‘헬스’ 또는 ‘뉴트리션’ 같은 키워드를 검색하고 해당 피드를 팔로우할 수 있습니다.

※ 더 다양한 피드 수집 방법이 궁금하시면 아래 글을 참고해 주세요
Inoreader 모듈 제작
이노리더 모듈 추가
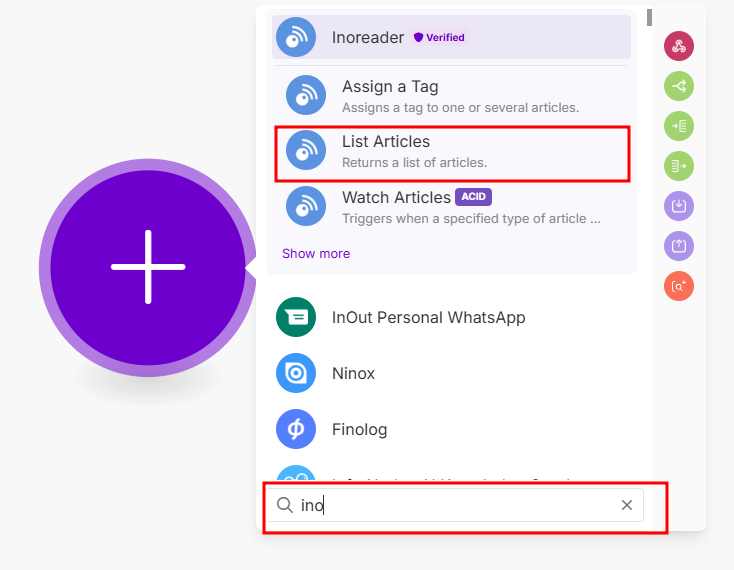
시나리오를 생성하면 모듈이 만들어집니다. 클릭하면 함께 사용할 수 있는 앱 목록이 나타납니다. 여기서 아래 검색란에 inoreader(이노리더)를 검색하면 앱과 사용할 수 있는 기능들이 표시됩니다.여기서 중요한 2개 기능은 ‘Watch Articles’와 ‘List Articles’ 입니다.
- Watch Articles: 새글이 올라오는지 실시간으로 감지하여 정보를 가져오는 기능
- List Articles: 현재 피드에 있는 글을 가져오는 기능
자동화 테스트를 위해, 우선 List Articles 기능을 선택하여 현재 피드에 올라와 있는 글을 확인해 봅니다. 기능이 정상 작동하면, Watch Articles로 변경하여 실시간으로 글을 수집할 것입니다.

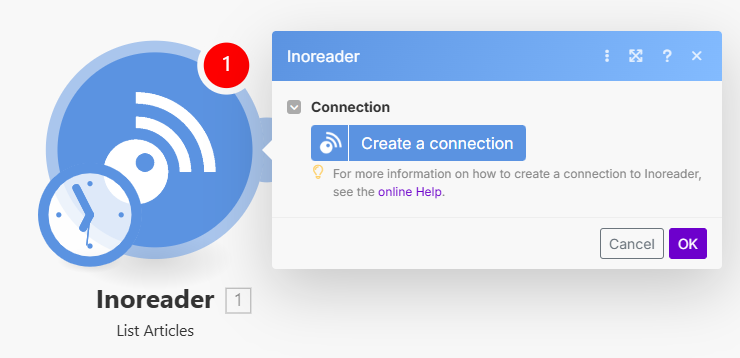
이노리더 계정 연결
- Create a connection 버튼 클릭
- 연결창에서 Save를 눌러 로그인 인증 완료
- 이노리더 계정과 메이크 계정이 연동
- 첫 연동만 하면 재 인증 불필요

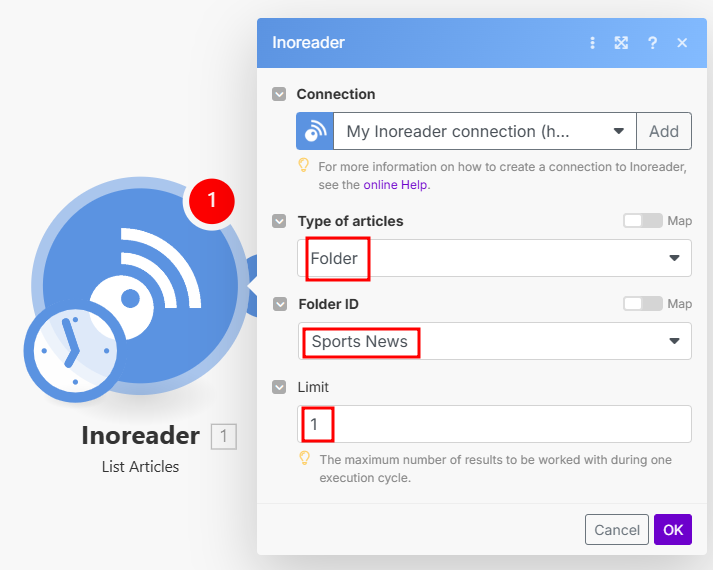
이노리더 모듈 설정
이노리더로 수집한 스포츠 피드 중 1개 게시물을 수집하는 설정 방법입니다.
- Type of article >> Folder 선택
- 만들어둔 스포츠 폴더 선택
- Limit >> 1 : 테스트를 위해 1개 게시물만 수집

모듈 테스트
이제 모듈이 정상적으로 작동하는지 확인해야 합니다.
- 모듈 우 클릭 >> Run this module
- 실행 결과를 통해 가져온 정보를 확인
HTTP 모듈로 URL 수집
HTTP 모듈은 수집한 콘텐츠의 문서 주소(URL)를 통해 실제 웹문서의 내용을 가져오는 역할을 합니다.
HTTP 모듈 설정
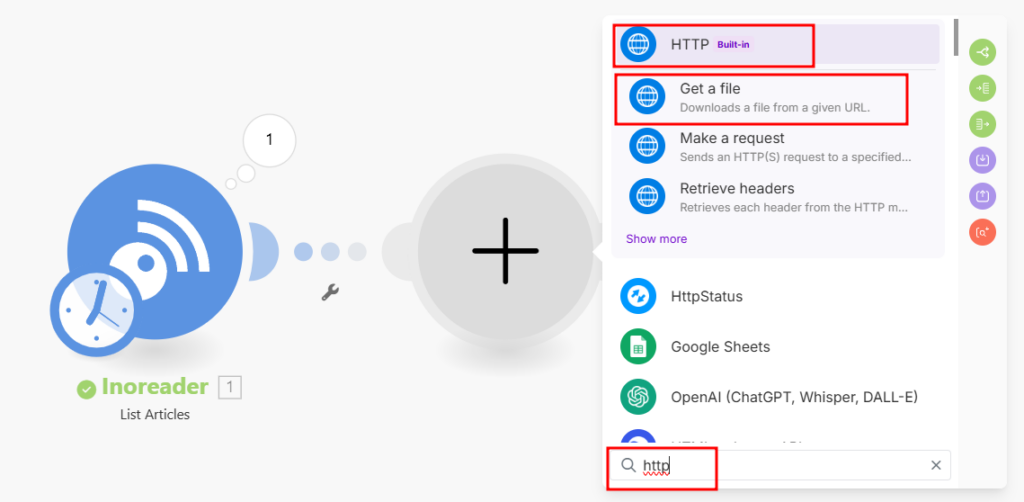
- 모듈 추가 >> HTTP 검색
- 기능은 Get a file을 선택
이는 지정된 URL을 통해 웹 콘텐츠를 가져올 수 있습니다.

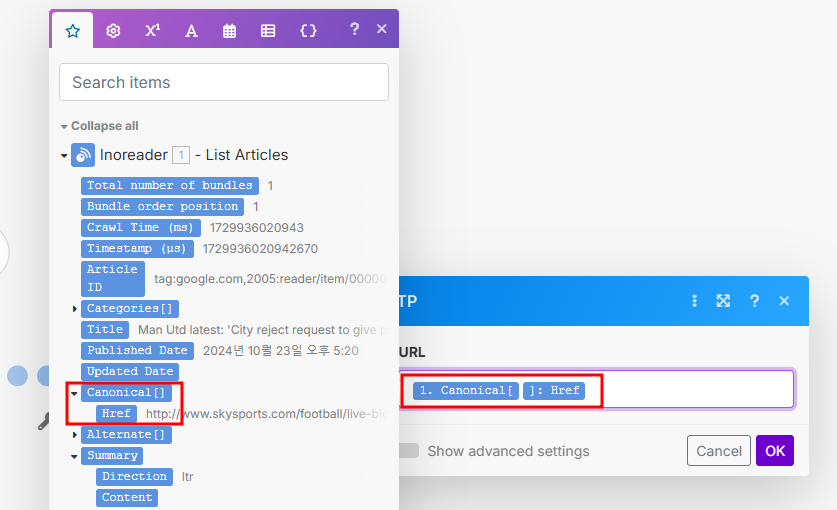
- 가져온 글의 주소 입력
- 이노리더 모듈의 canonical URL에서 드롭다운 클릭 후 Href 항목 선택
- 완료 후 OK를 눌러 저장
이 과정에서 정확한 URL를 선택해야 정상적으로 모듈이 작동합니다.


모듈 테스트
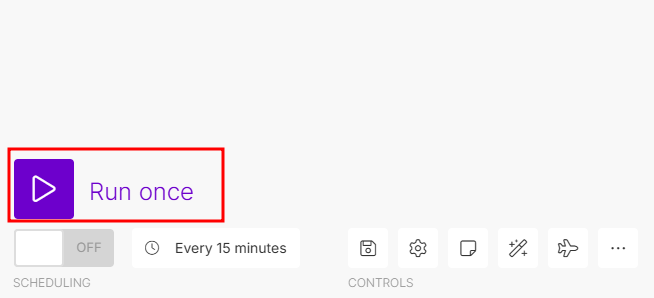
- 하단의 Run once 버튼을 눌러 테스트 진행
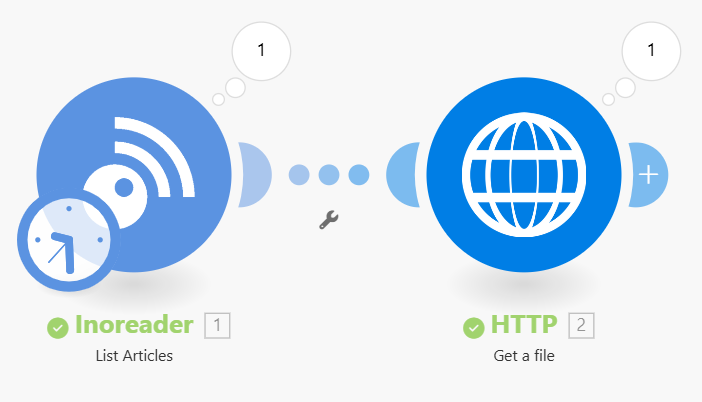
테스트를 진행하려면, 이전에 했던 것처럼 Run this module only를 실행하려 해서는 안 됩니다. HTTP 모듈은 앞서 설정한 이노리더 모듈과 함께 작동해야 하므로, “Run once” 버튼을 눌러 테스트를 진행해야 합니다.

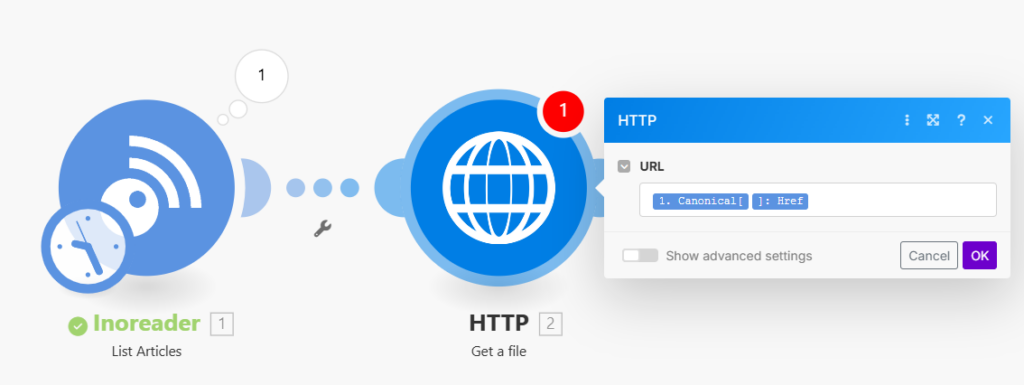
테스트가 정상적으로 완료되면, HTTP 모듈과 Inoreader 모듈이 잘 연동되어야 합니다. 모듈의 이름이 녹색으로 변한 것을 확인할 수 있다면, 제대로 작동하고 있다는 의미입니다. 이때 HTTP 모듈의 오른쪽 상단에 나타나는 숫자(예: 1)를 클릭하여 테스트 결과를 확인할 수 있습니다.

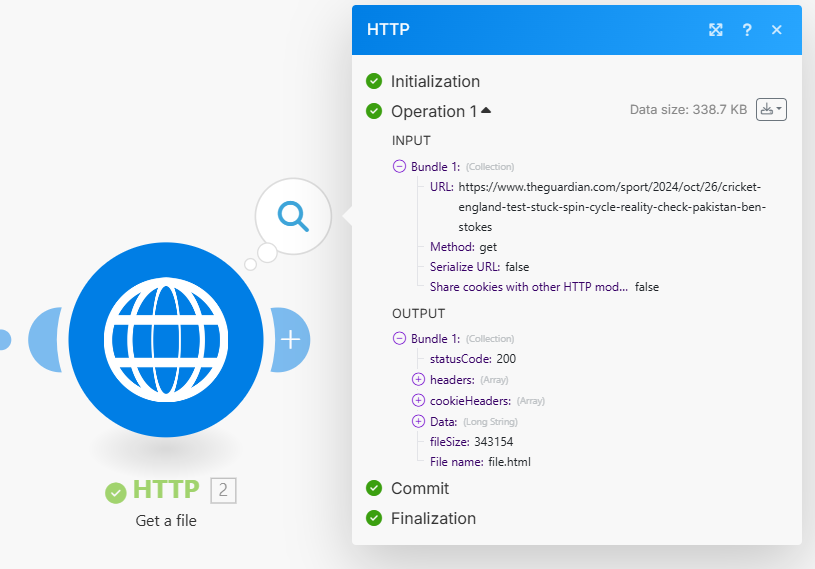
수집 데이터 확인
HTTP 모듈의 입력란(Input)에는 Inoreader 모듈에서 불러온 URL이 표시되고, 출력란(Output)에서는 해당 URL에서 불러온 HTML 데이터를 확인할 수 있습니다. 이를 통해 문서의 실제 내용을 확인하고 원하는 데이터 항목을 추가적으로 수집할 수 있습니다.

Text Parser 모듈로 텍스트 변환
HTML 문서는 태그와 구조로 인해 사람이 직접 내용을 확인하기 어려움이 있습니다. 이것을 해결해주는 것이 Text Parser 모듈 인데요. 이 모듈을 활용하면 복잡한 HTML 구조를 깔끔한 텍스트로 정리할 수 있습니다.
Text Parser 모듈 추가
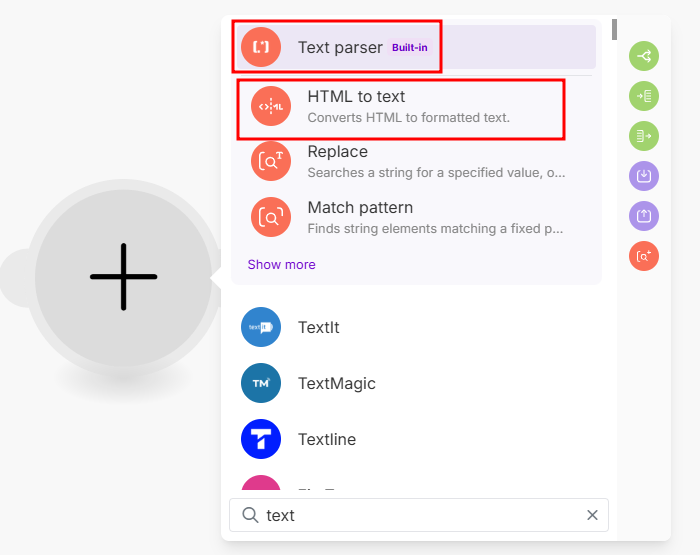
- HTTP 모듈의 옆에 있는 플러스(+) 버튼을 클릭한 후 Text Parser를 검색
- 모듈 목록에서 HTML to Text 옵션을 선택합니다.

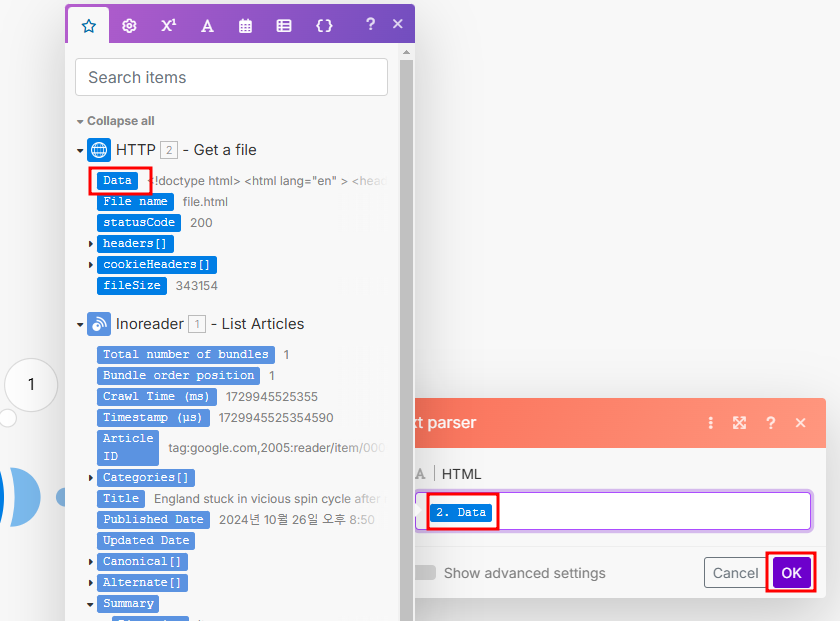
Text Parser 모듈 설정
- HTML 입력창에 HTTP 모듈 Data를 선택
- 이는 HTTP 모듈의 출력 데이터에서 HTML 콘텐츠를 가져오는 작업

모듈 테스트
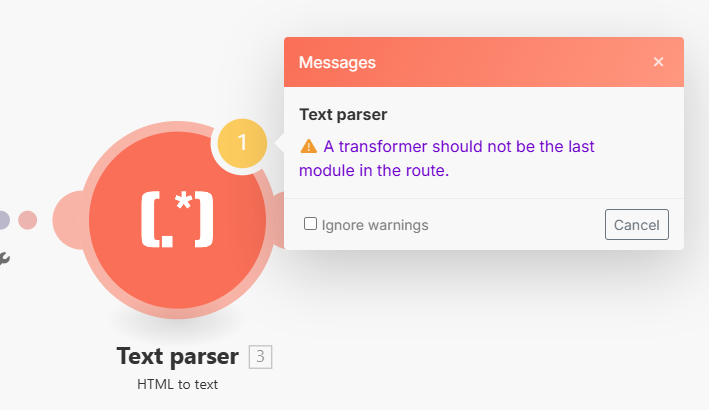
HTML 인풋 설정이 완료되면 확인 버튼을 클릭하고, 테스트를 진행합니다. 하지만 이 단계에서 경고문이 나타날 수 있습니다. 이 경고문은 변환 모듈이 루트 시나리오의 마지막에 있을 수 없다는 메시지입니다. 이는 출력물이 만들어지는 형태로 루트를 끝내야 한다는 의미입니다.

이 경고문은 자동화 작업 중간 단계에서 HTML 변환 작업을 수행하고자 할 때 발생합니다. 현재 테스트 중이므로, 이 경고문은 무시하고 “Run once” 버튼을 클릭하여 테스트를 진행합니다. 이때 경고문이 나타나더라도, 정상적으로 모듈이 작동하는지 확인해야 합니다.
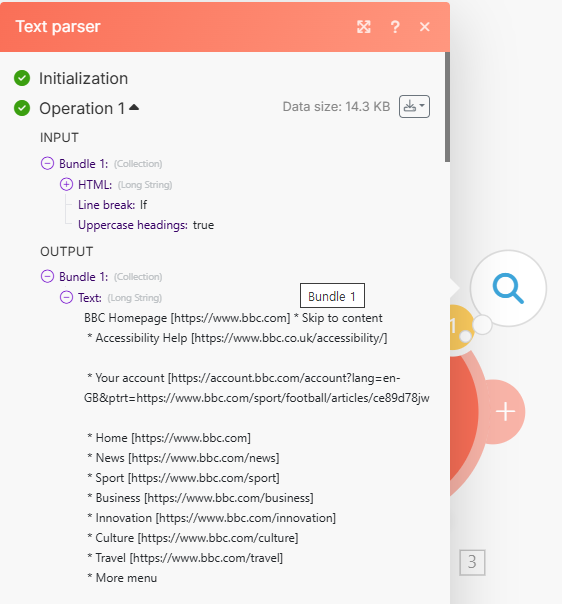
텍스트 변환 결과 확인
테스트가 완료되면 Text Parser 모듈의 실행 결과를 확인할 수 있습니다. 결과 확인 화면에서, HTML 문서가 사람이 읽을 수 있는 텍스트 형태로 변환된 것을 볼 수 있습니다. 복잡한 HTML 태그가 제거되고, 글 내용만 깔끔하게 추출된 것을 확인할 수 있죠.

ChatGPT로 콘텐츠 생성
이번 챕터는 메이크에서 챗GPT 모듈을 사용해서 콘텐츠를 만드는 과정에 대해 설명하겠습니다. 챗 GPT API를 사용해야 하기 때문에 API 토큰 비용이 필요합니다. GPT-4o mini 버전 기준 글 하나에 0.2 ~0.3 달러가 필요합니다.
OpenAI API 키 생성 및 연결
먼저, OpenAI 웹사이트에 접속하여 상단 메뉴에서 Products → API를 클릭하여 로그인합니다.
- 상단의 계정 아이콘 클릭 >> Your Profile 선택
- API Keys 항목 >> View API Keys 버튼 클릭
- Create New Secret Key 버튼 클릭
- ID 입력 >> Create Secret Key 버튼 클릭 >> API 키 생성
- 생성된 API 키를 Copy 버튼을 눌러 복사
포스팅 본문 작성
ChatGPT API 모듈 설정
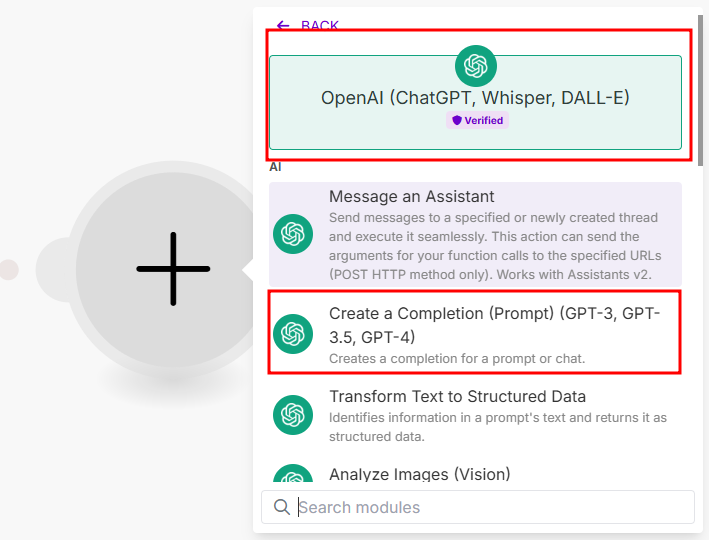
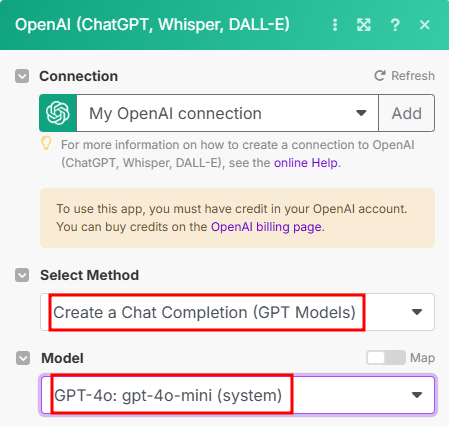
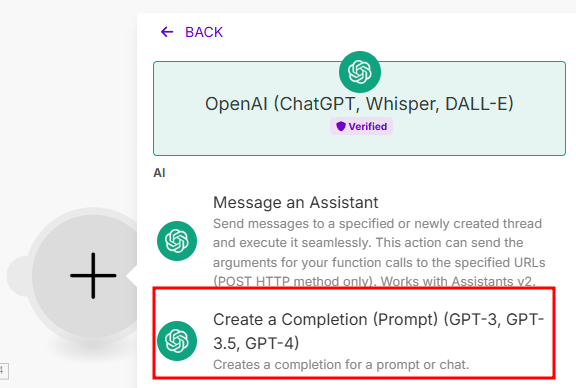
- 모듈 검색 : OpenAI
- 모듈 옵션 : Create a completion
Make.com에서 OpenAI 모듈을 추가하고, 옵션 중 “Create a completion”을 선택합니다.

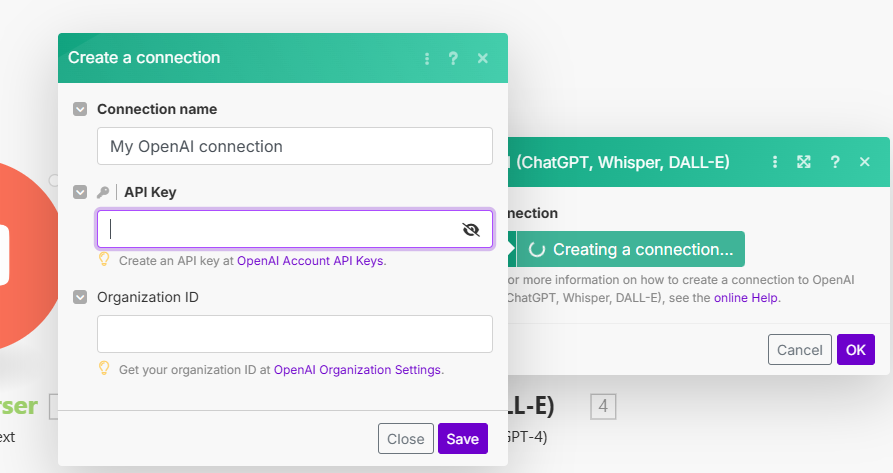
- Connection >> Add
- 챗GPT API 복사 후 붙여넣기
ChatGPT 모듈의 Connection 항목에서 Add 버튼을 클릭합니다. 방금 복사한 API 키를 입력한 후 Save 버튼을 눌러주세요. 이렇게 하면 OpenAI와의 연동이 완료됩니다.

- 메서드(Method) : Create Chat Completion
- 모델(Model) : ChatGPT 4o-mini
이후 메서드(Method)는 “Create Chat Completion”, 모델(Model)은 토큰비용을 절약하기 위해 “ChatGPT 4o-mini”를 선택합니다. 이렇게 하면 ChatGPT 모델을 사용할 준비가 완료됩니다.

GPT 프롬프트 설정
좋은 결과물을 얻기 위해서는 프롬프트를 자세히 입력해야합니다.
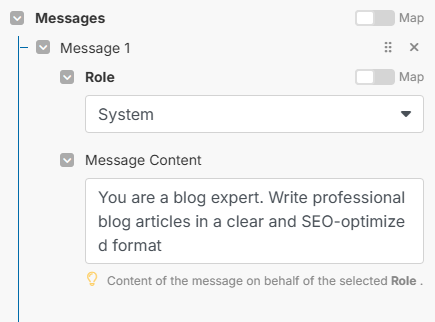
시스템 메시지
- 역할(Role) : System
- 내용(Content) : 블로그 전문가
- 프롬프트 예시 : “You are a blog expert. Write professional blog articles in a clear and SEO-optimized format”
역할(Role)을 “System”으로 설정하고, 내용(Content) 란에 ChatGPT를 블로그 전문가로 설정하는 프롬프트를 입력합니다. 예를 들어, “You are a blog expert. Write professional blog articles in a clear and SEO-optimized format”과 같은 프롬프트를 입력할 수 있습니다. 영어로 입력 시 더욱 더 좋은 결과물을 얻을 수 있습니다.

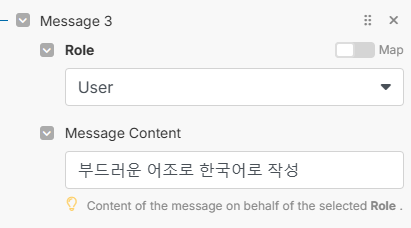
유저 메시지 추가
- 역할(Role) : User
- 내용(Content) : 블로그 스타일
- 프롬프트 예시 : 부드러운 어조, 한국어로 작성, 혹은 작성했던 글의 예시
유저 역할(Role)을 User로 설정한 후, 블로그 스타일을 지정합니다. 여러분이 참고하고 싶은 블로그 글의 스타일을 설명하거나, 작성했던 글의 몇 가지 예시를 제공합니다.

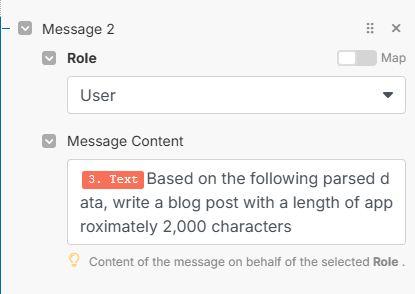
본문 작성 메시지
- 역할(Role) : User
- 내용(Content) : Text Phaser 모듈의 Text를 가져와서 글을 작성
- 프롬프트 예시 : Based on the following parsed data, write a blog post with a length of approximately 2,000 characters
다시 유저 메시지를 추가하고, 참고 기사 또는 텍스트 파서 모듈에서 가져온 데이터를 기반으로 글을 작성하도록 합니다. 예를 들어, “Based on the following parsed data, write a blog post with a length of approximately 2,000 characters”와 같은 명령을 입력합니다.

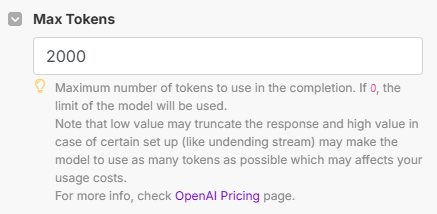
- 최대 토큰 수 : 2000
최대 토큰수로는 2000을 입력해 주겠습니다.

최종 본문 작성 및 테스트
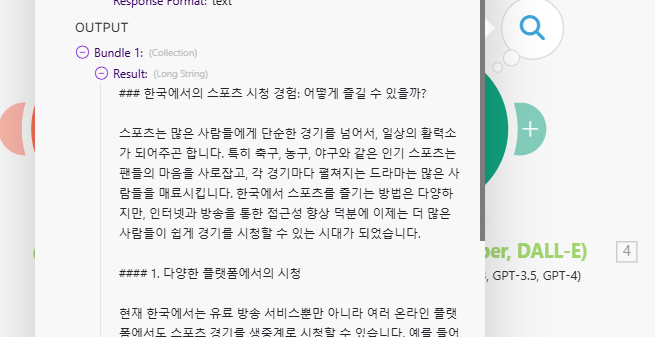
이제 모든 설정이 완료되었으면 최종 테스트를 진행합니다. 메시지 작성이 완료된 후, Run once 버튼을 눌러 결과를 확인합니다. ChatGPT가 제공한 응답 결과를 확인하고, 생성된 본문이 예상대로 작성되었는지 체크합니다.

포스팅 제목 작성
블로그 글의 제목은 본문을 요약하고 독자의 관심을 끌어야 합니다. OpenAI 모듈을 활용하여 ChatGPT에게 자동으로 제목을 작성해보겠습니다.
이전의 본문 작성 과정과 기본 설정이 동일하지만, 프롬프트를 약간 조정합니다.
OpenAI 모듈 기본 설정
먼저, Make.com에서 새로운 OpenAI 모듈을 추가합니다. 다음의 옵션을 선택합니다
- 모듈 유형: “Create a chat completion”
- 모델: “GPT-4o mini”
- Connection: 이전 단계에서 생성한 OpenAI API 연결을 선택

이렇게 하면 ChatGPT 모델을 사용해 본문을 분석하고 제목을 생성할 수 있는 기본 설정이 완료됩니다.

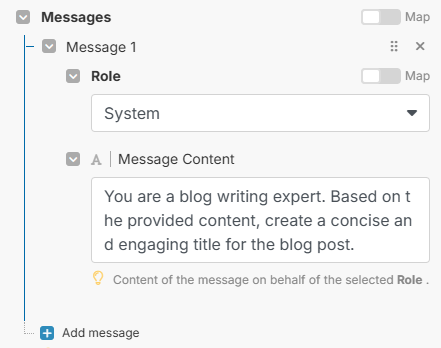
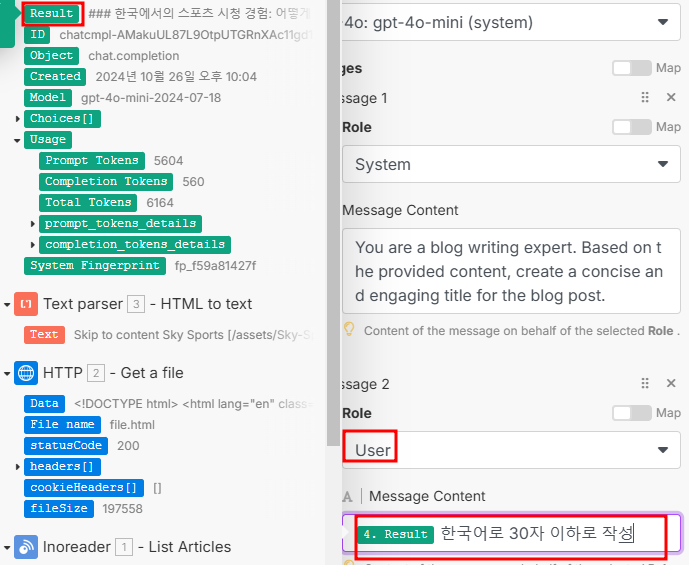
시스템 메시지 추가 및 설정
이제 ChatGPT에게 역할을 부여하는 시스템 메시지를 추가합니다.
- 역할(Role): “System”으로 설정
- 내용(Content): “You are a blog writing expert. Based on the provided content, create a concise and engaging title for the blog post.”

이 시스템 메시지를 통해 ChatGPT에게 블로그 전문가 역할을 부여하고, 제목 생성의 기준을 알려줍니다.
유저 메시지 추가 및 설정
이제 본문 데이터를 전달하는 유저 메시지를 추가합니다.
- 역할(Role): “User”로 설정
- 내용(Content): 이전에 작성된 블로그 본문을 텍스트 파서 모듈의 출력값에서 가져와 입력

이렇게 하면, ChatGPT는 유저 메시지로 제공된 블로그 본문을 참고해 제목을 생성하게 됩니다.
최종 테스트 및 제목 확인
설정이 완료되면, 본문에 적합한 제목을 생성하기 위해 마지막으로 몇 가지 옵션을 설정합니다:
- Max tokens: 50으로 설정 (제목의 경우, 토큰 수가 너무 많을 필요는 없습니다)
이제 OK 버튼을 클릭하여 설정을 저장하고, Run once 버튼을 눌러 테스트를 진행합니다. 결과 창에서 ChatGPT가 생성한 제목을 확인할 수 있습니다.

ChatGPT API를 이용한 이미지 생성
블로그 포스팅에 어울리는 이미지를 자동으로 생성하려면 OpenAI의 DALL·E 3 모델을 사용할 수 있습니다. DALL·E 3은 텍스트 기반 프롬프트를 활용하여 적절한 이미지를 만들어 줍니다. 이 과정에서 Make.com의 OpenAI 모듈을 사용해, 제목에 맞는 이미지를 생성하도록 합니다.
OpenAI 모듈 기본 설정
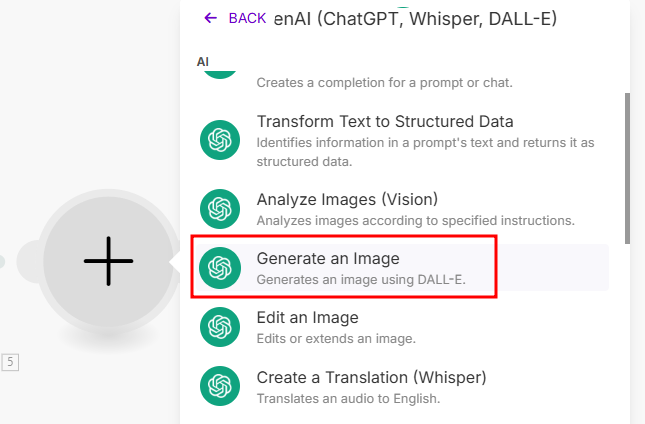
먼저, Make.com에서 새로운 OpenAI 모듈을 추가합니다. 다음의 옵션을 선택합니다

- 모듈 유형: “Generate an image”
- 모델: “DALL·E 3”
- Connection: 이전에 생성한 OpenAI API 연결을 선택
이렇게 하면 DALL·E 3 모델을 사용할 준비가 완료됩니다.
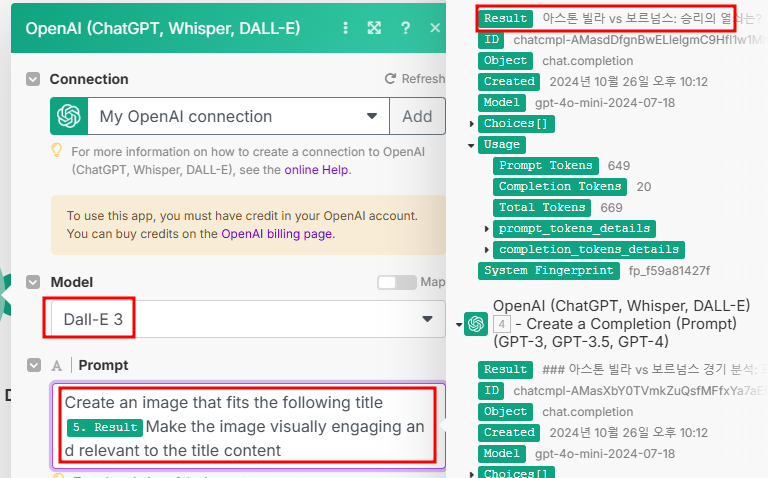
프롬프트 설정 및 제목 연동
이제 DALL·E 3에게 이미지 생성에 필요한 정보를 전달하는 프롬프트를 설정합니다. 프롬프트는 이전에 설정한 제목 생성 모듈의 결과물을 불러와 활용합니다.

- 프롬프트: “Create an image that fits the following title: {제목 결과}. Make the image visually engaging and relevant to the title content.”
프롬프트에서 제목 결과를 불러와, 그 제목에 어울리는 이미지를 생성하도록 지시합니다. DALL·E 3 모델은 제공된 프롬프트를 바탕으로 관련성 있는 이미지를 만들어 줍니다.
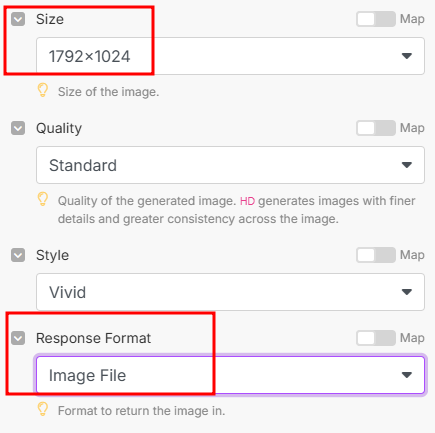
상세 이미지 설정
이미지의 세부 설정을 위해 추가로 다음의 옵션을 지정합니다

- 이미지 크기: 가로로 넓은 이미지가 필요하다면 “1792×1024” 사이즈를 선택합니다. 이 옵션은 가로로 넓은 블로그 커버 이미지나 주요 배너 이미지에 적합합니다.
- 리스폰스 포맷: “Image File”을 선택합니다. 기본 설정인 URL 형식을 그대로 두면 오류가 발생할 수 있으니, 이미지 파일로 설정했는지 반드시 확인하세요.
최종 테스트 및 이미지 확인
설정이 완료되었으면 OK 버튼을 클릭하여 저장하고, Run once 버튼을 눌러 테스트를 진행합니다. 결과 창에서 DALL·E 3 모델이 생성한 이미지를 확인할 수 있습니다.

마크다운을 HTML로 변환
ChatGPT가 생성한 블로그 본문은 기본적으로 마크다운 형식으로 되어 있습니다. 하지만 워드프레스에서는 HTML 형식을 인식하고 이를 문서 구조로 처리하기 때문에, 마크다운을 HTML로 변환하는 과정이 필요합니다. 이 과정을 통해 제목, 소제목, 본문 등의 문서 구조가 워드프레스에서 정상적으로 반영됩니다.
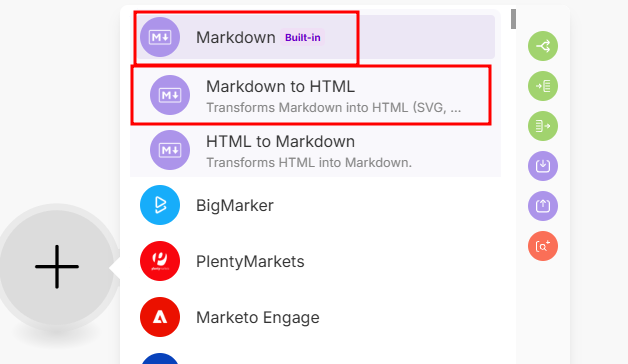
마크다운 모듈 추가

- Make.com에서 새 모듈을 추가합니다.
- 검색창에 Markdown을 입력하고, Markdown to HTML 모듈을 선택합니다.
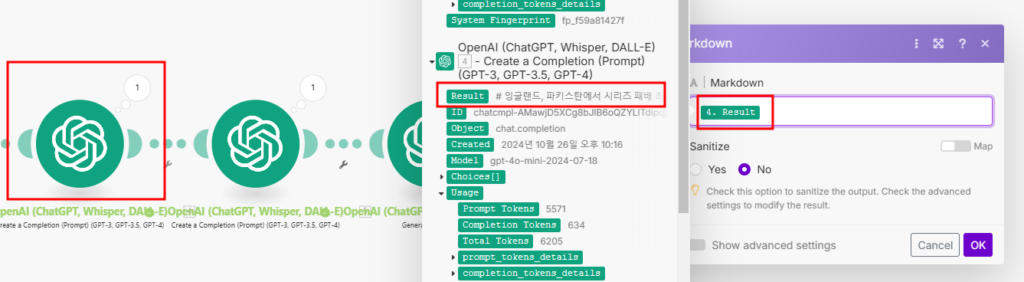
- 소스 항목에는 이전 단계에서 ChatGPT API를 통해 생성된 본문 작성 모듈의 결과물을 선택합니다.

마크다운 모듈 설정
- 변환 모듈: “Markdown to HTML”로 설정합니다.
- 소스: ChatGPT 본문 작성 모듈의 결과물 선택 (이를 통해 마크다운 형식의 본문을 HTML 형식으로 변환)
변환이 완료되면 워드프레스가 문서 구조를 인식할 수 있는 HTML 형식의 데이터가 생성됩니다.

워드프레스로 글 발행하기
워드프레스 이미지 업로드
이제 ChatGPT API를 통해 생성된 이미지를 워드프레스에 업로드하는 작업을 진행하겠습니다. 이 과정은 블로그 포스팅 전에 이미지 파일을 미리 업로드하는 것이며, 이미지와 글이 함께 게시될 수 있도록 설정합니다.
워드프레스 이미지 모듈 설정

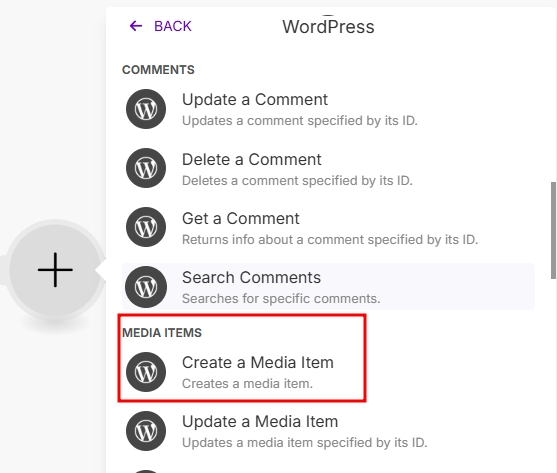
- Make.com에서 새 모듈을 추가합니다.
- Create a Media Item을 선택합니다.
- 워드프레스 계정과의 연결을 설정해야 합니다.

워드프레스 API 연결 설정

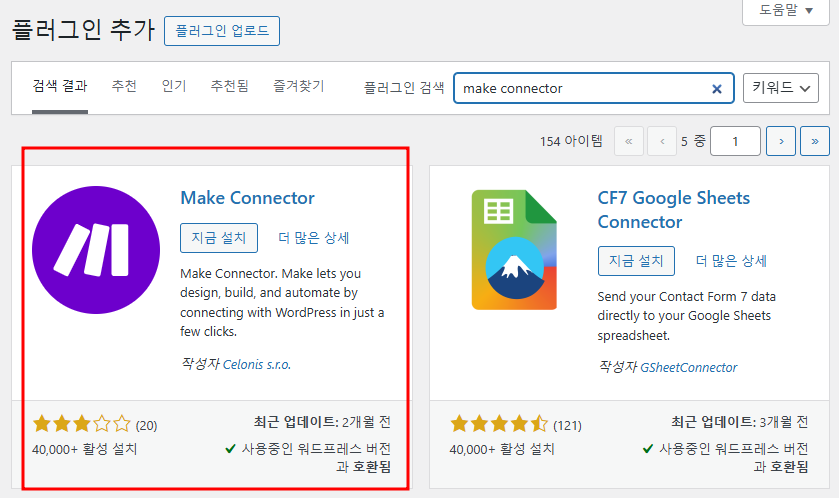
- 워드프레스 대시보드에서 플러그인 → 새 플러그인 추가로 이동합니다.
- 검색창에 “Make Connector”를 입력하고 플러그인을 설치하고 활성화합니다.
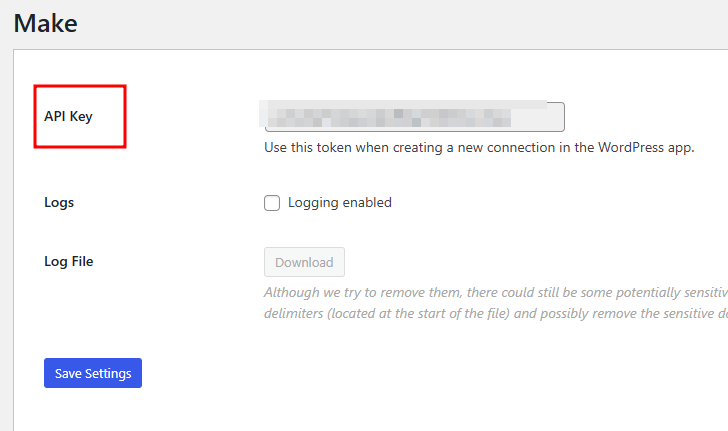
- 설치된 플러그인으로 이동하여 API 키를 생성하고 이를 복사합니다.

Make.com에서 API 연결
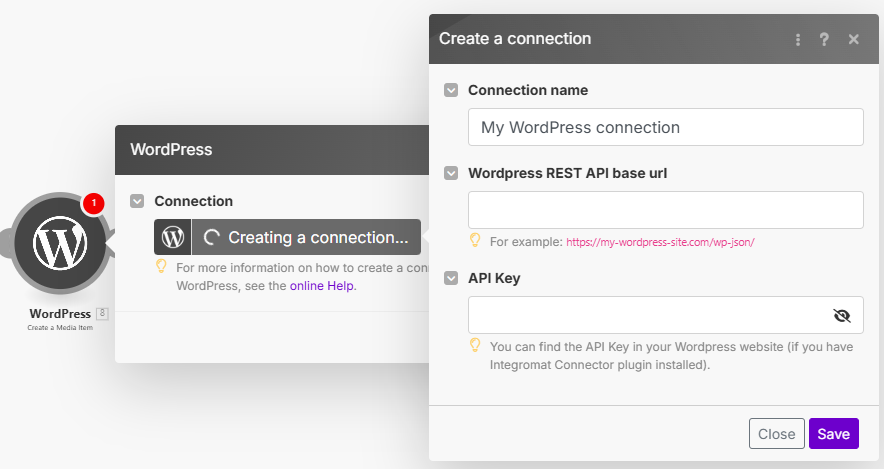
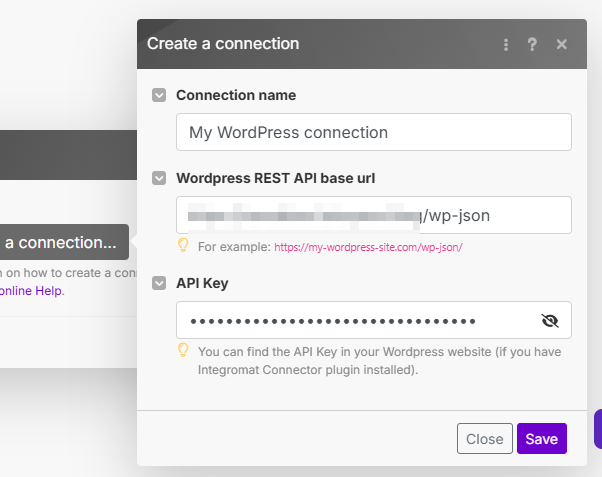
- Make.com으로 돌아가, 워드프레스 모듈의 Connection 항목에서 Add 버튼을 클릭합니다.
- 워드프레스 REST API URL에는 블로그 주소 뒤에 “/wp-json/”을 입력합니다. (예: “https://yourblogurl.com/wp-json/“)
- API Key 항목에 Make Connector 플러그인에서 생성한 API 키를 입력하고, Save 버튼을 눌러 연결을 완료합니다.

이미지 업로드 설정
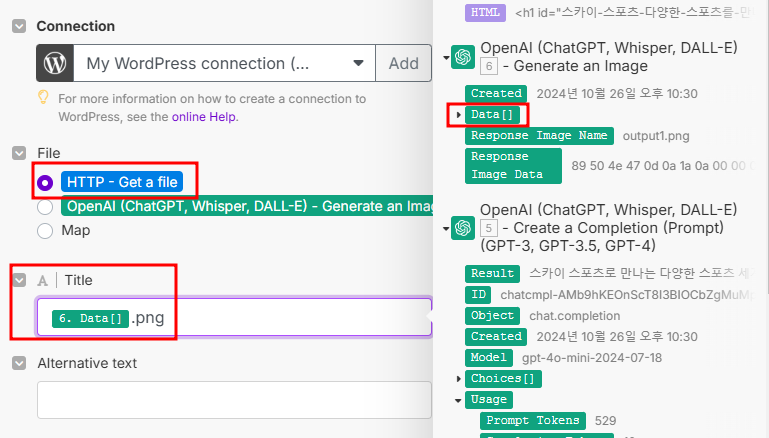
- 파일 설정에서 데이터 항목을 선택합니다:
- 데이터: 이미지 생성 모듈의 응답 데이터
- 파일 이름을 생성된 제목으로 설정하되, 파일 확장자는 반드시 “.png”로 붙입니다.

워드프레스 포스팅 자동화
이제 본문과 이미지를 모두 준비했으므로, 워드프레스에 자동으로 포스팅하는 단계로 넘어가겠습니다. 이 과정에서는 HTML로 변환된 본문과 업로드된 이미지를 결합해 최종적으로 블로그에 게시합니다.
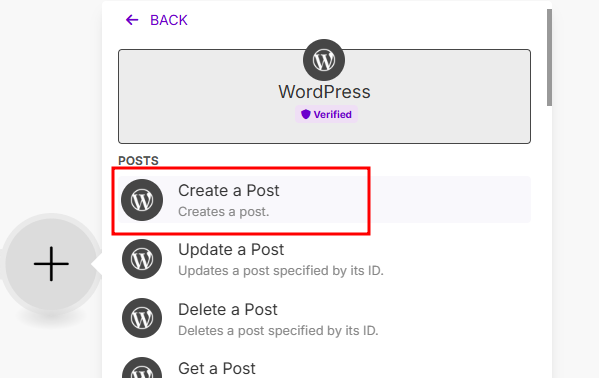
포스트 생성 모듈 추가

- Make.com에서 새 모듈을 추가하고, Create a Post 모듈을 선택합니다.
- 다음의 항목을 설정합니다
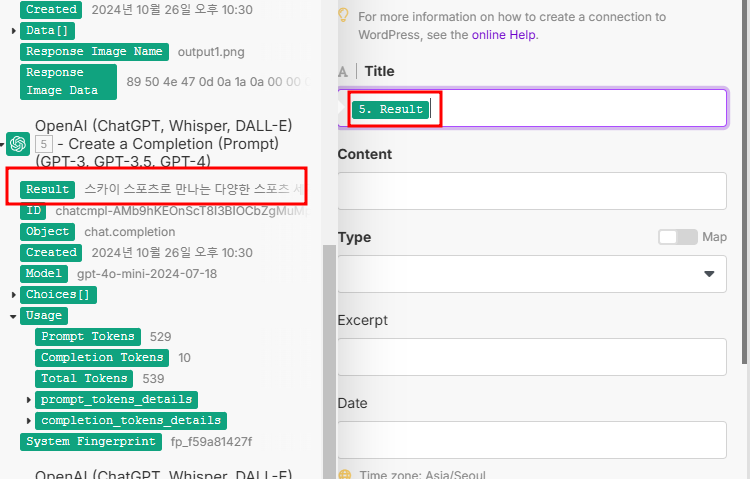
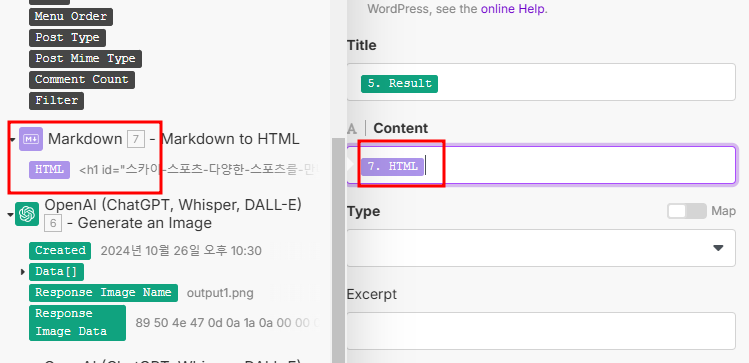
타이틀
제목 생성 모듈의 결과값을 선택합니다.

콘텐츠
마크다운을 HTML로 변환한 결과물을 선택합니다.

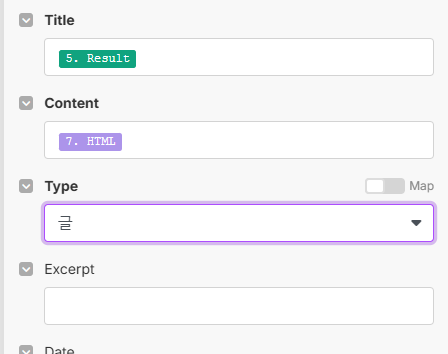
타입
“글(Post)”로 설정합니다.

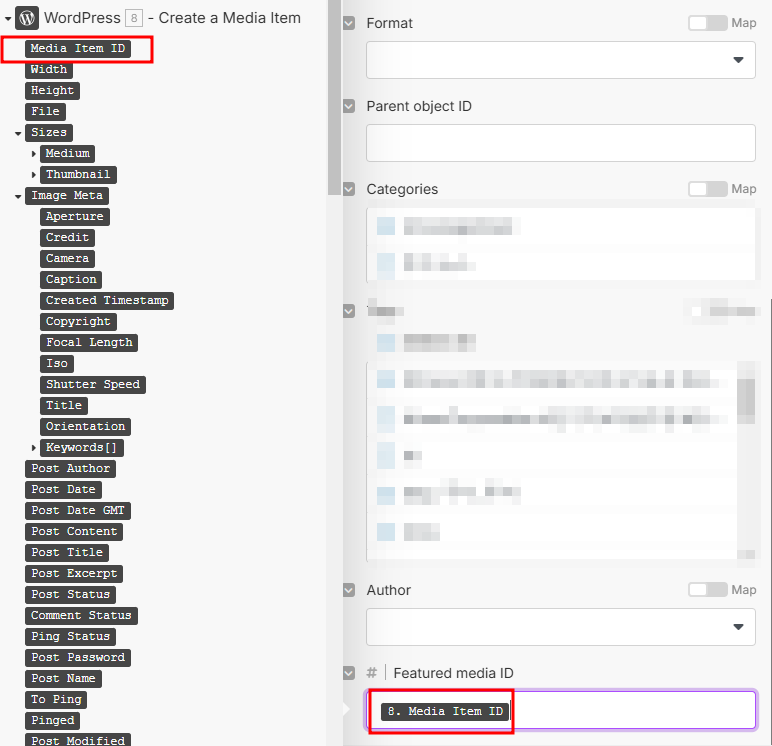
피처드 미디어 아이디
이미지 업로드 모듈의 미디어 아이템 ID를 선택합니다.

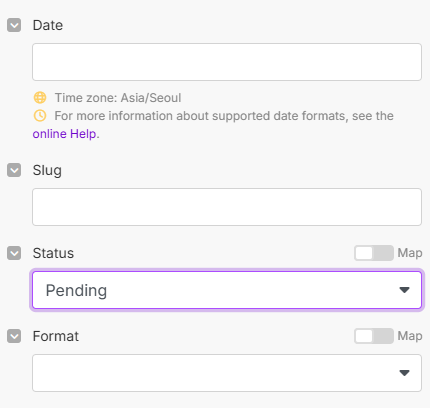
추가 설정
- 요약문, 태그, 카테고리: 블로그의 설정에 맞게 입력합니다.
- 게시 상태: “Publish”로 설정하면 즉시 게시되며, 검토 후 게시하려면 “Pending”으로 설정합니다.

자동 포스팅 설정 및 테스트
이제 모든 설정이 완료되었으니, 최종 테스트를 진행합니다.
최종 테스트
- Run once 버튼을 눌러 각 모듈이 정상적으로 작동하는지 확인합니다.
- 모든 모듈이 성공적으로 작동하면, 블로그에 생성된 글이 업로드된 것을 확인할 수 있습니다.

자동 포스팅 스케줄링
마지막으로 이 시나리오를 자동화하려면 다음의 단계를 따라주세요:
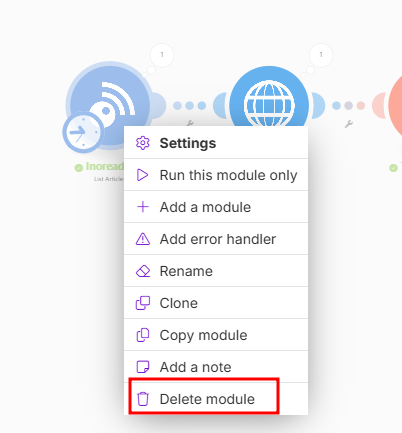
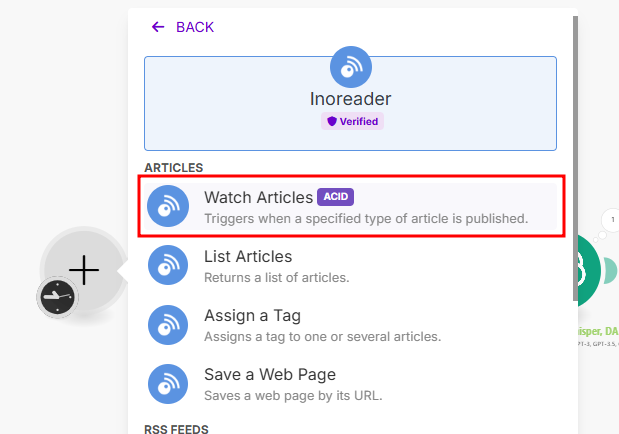
Inoreader 모듈 변경

기존 Inoreader 모듈을 삭제하고, “Watch Articles”로 바꿔주세요.

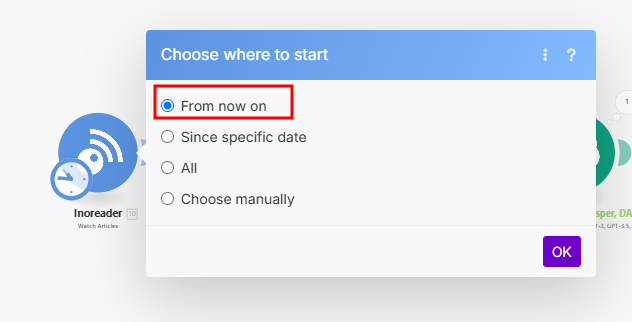
설정
Inoreader의 새 글 업로드를 감지하도록 “Choose where to start”를 “From now on”으로 설정합니다.

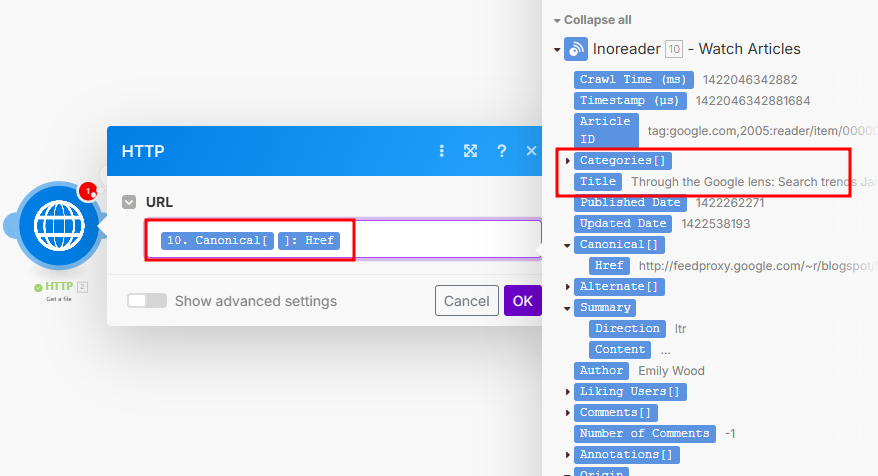
HTTP 모듈 수정
Inoreader 모듈이 수정되었기 때문에 URL도 변경해 줍니다.

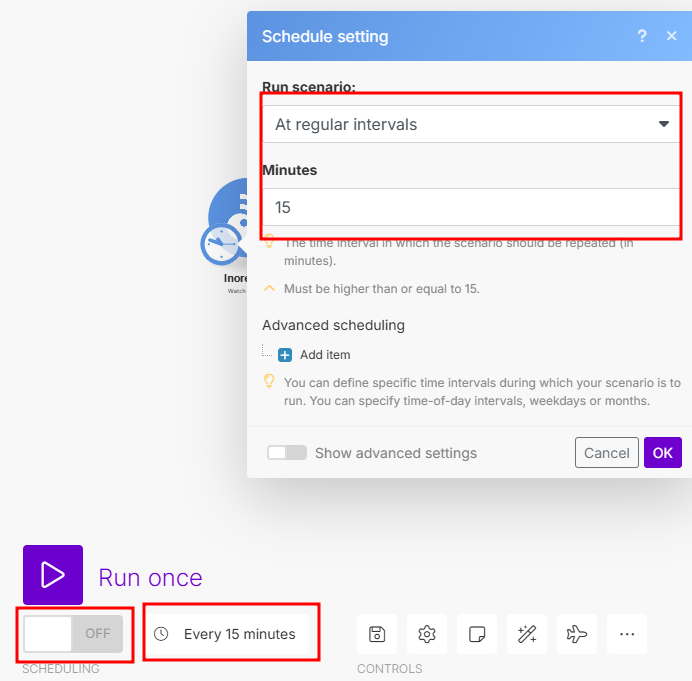
스케줄링
원하는 업로드 주기를 설정한 후, 토글 버튼을 눌러 스케줄링 기능을 활성화합니다.

맺음말
블로그를 운영하면 다들 느끼시겠지만 매일 매일 새로운 글의 주제를 찾고 이를 작성하는 것은 엄청난 시간과 노력을 필요로 하는 작업입니다.
블로그 자동화 방법을 사용해서 글감을 수집하고 초안을 작성하는 것은 AI에게 맡기고 자신은 작성된 초안을 검토하고 다듬어서 글을 발행한다면 효율적으로 블로그를 운영할 수 있습니다.
이 포스팅에서는 메이크를 사용한 자동 포스팅의 기본적인 내용만 담고 있지만, 이 것을 기초로 자동화 포스팅 프로그램을 만들어보고 자신 만의 노하우를 접목 시켜 더 개선된 프로그램을 만든다면 더욱 더 생산성을 높일 수 있을 것이라 생각합니다.