인스타그램을 관리하면서 여러 웹사이트에서 최신 정보를 수집하고, 이를 기반으로 콘텐츠를 제작하고 게시하는 작업은 많은 시간과 노력을 요구합니다.
이를 해결하기 위해 Inoreader, ChatGPT, Placid, 그리고 Make.com을 사용한 인스타그램 AI 자동화 시스템을 구축하면, 효율적으로 콘텐츠를 생성하고 게시할 수 있습니다.
이 시스템은 특히 블로그 자동화 시스템과 유사한 구성을 가지고 있으며, 기본적인 설정 이후에는 자동화의 편리함을 경험할 수 있습니다. 워드프레스 포스팅 자동화는 아래 포스팅을 참고해주세요.
인스타그램 AI 자동화 개요 및 준비물
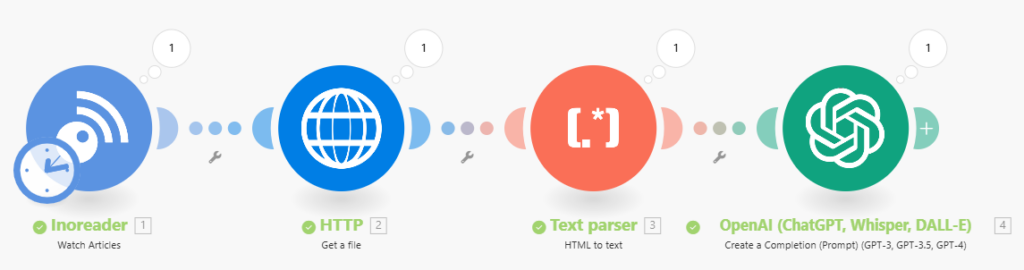
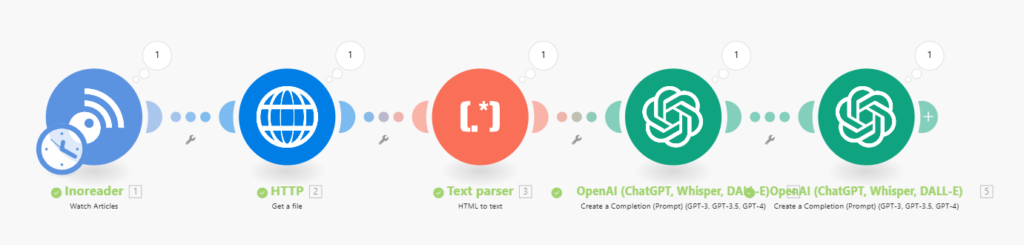
이 자동화 시스템은 4단계로 구성되어 있으며, 각 단계를 자동화하여 인스타그램에 효율적으로 콘텐츠를 업로드할 수 있도록 합니다.
준비물 및 사용 서비스
- Inoreader: 원하는 웹사이트의 글을 자동으로 수집하는 RSS 피드 서비스
- ChatGPT: 캡션 및 이미지 헤드라인을 생성하는 AI 서비스
- Placid: 이미지 배경에 헤드라인을 입혀주는 디자인 플랫폼
- Make.com: 다양한 서비스를 연결하여 자동화된 워크플로우를 생성하는 통합 플랫폼
Inoreader를 활용한 RSS 피드 설정
Inoreader 가입 및 로그인
먼저 포스팅에 필요한 글을 찾기 위해 Inoreader를 활용합니다. 먼저 웹사이트에 접속하여 회원가입을 하고 로그인합니다.
RSS 피드란?
RSS 피드는 웹사이트에 새로운 글이 올라올 때마다 자동으로 이를 수집해주는 기술입니다. 특정 주제나 키워드를 기준으로 웹사이트의 글을 모아볼 수 있어, 자동으로 최신 정보를 수집하는 데 유용합니다.
Inoreader에서 키워드 설정하기
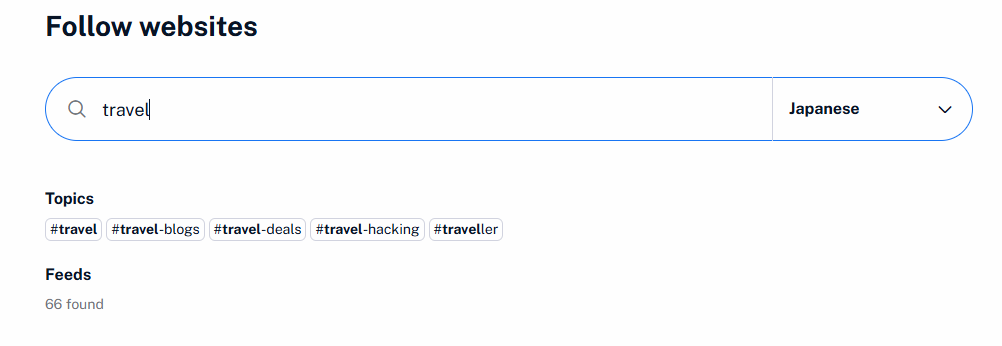
로그인 후, Inoreader 화면의 상단에 위치한 검색창에 원하는 키워드를 입력합니다. 예를 들어, ‘일본 여행 정보’에 대한 글을 수집하고 싶다면, “Travel”을 입력하고, 언어 옵션에서 “Japanese”를 선택합니다.

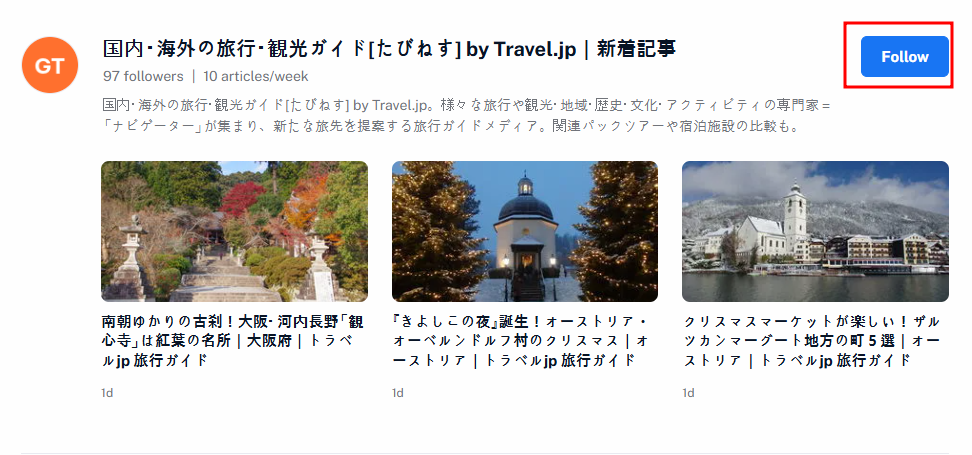
검색 결과에서 자신에게 적합한 피드를 찾고, ‘Follow’ 버튼을 클릭하여 해당 피드를 팔로우합니다.

폴더 생성 및 피드 관리
폴더 생성: 화면 왼쪽의 메뉴에서 “Add new” 버튼을 클릭한 뒤, “Folder”를 선택합니다. 예를 들어, ‘일본 여행’이라는 이름으로 폴더를 생성합니다.
피드 추가: 앞서 팔로우한 피드를 새로 만든 폴더에 추가합니다. 이렇게 설정하면 폴더 내에 수집된 글들이 지속적으로 업데이트됩니다.
Inoreader와 Make.com 연동하기
Make.com에서 새 시나리오 생성
Make.com 접속 및 로그인
Make.com 웹사이트에 접속합니다. 이미 계정이 있다면 로그인하고, 없다면 가입 과정을 거쳐 로그인합니다.
새 시나리오 만들기
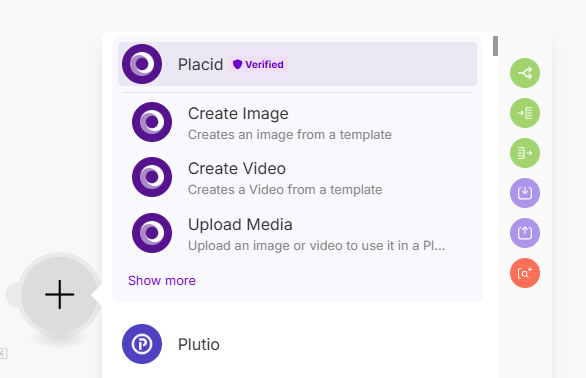
로그인 후, 대시보드 화면이 나타납니다. 상단 메뉴에서 “Create a new scenario” 버튼을 클릭합니다.
클릭하면 화면에 큰 “+” 버튼과 함께 사용할 수 있는 앱 목록이 나타납니다. 여기서 자동화를 시작할 준비가 된 것입니다.
Inoreader 모듈 검색
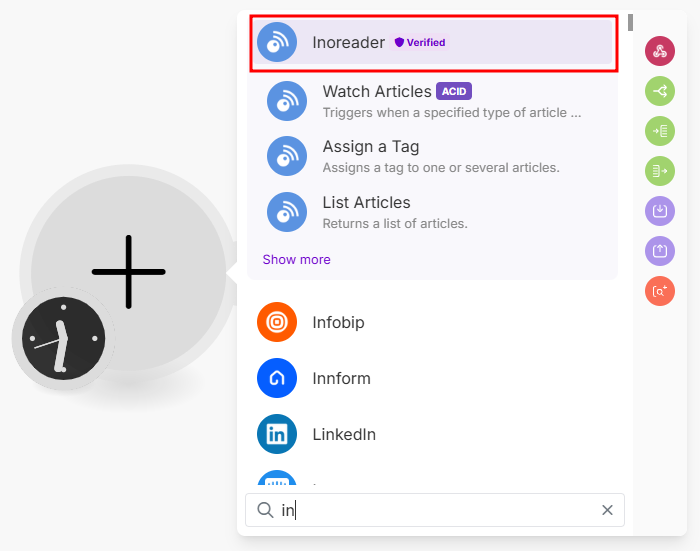
화면의 앱 검색창에 “Inoreader”를 입력합니다. 그러면 Inoreader와 관련된 여러 기능이 나열됩니다.

Inoreader 모듈 설정
Inoreader 모듈 선택
검색 결과에서 “Watch Articles” 옵션을 찾습니다. “Watch Articles”는 Inoreader에서 설정한 RSS 피드에서 새로운 글이 올라왔는지 감시하고, 새 글이 있는 경우 이를 수집하는 기능을 합니다.
“Watch Articles” 모듈을 클릭하여 시나리오에 추가합니다.
모듈 추가 후 설정 창 확인
“Watch Articles” 모듈을 클릭하면 설정 창이 나타납니다. 이 창에서 Inoreader와 Make.com 간의 연결을 설정할 수 있습니다.
Inoreader 계정과 Make.com 연동하기
Inoreader 계정 연결
- 모듈 설정 창에서 “Create a connection” 버튼을 클릭합니다. 클릭하면 새로운 창이 나타나며, Inoreader 계정 정보를 입력해야 합니다.
Inoreader 로그인 및 인증
- Inoreader의 로그인 창이 나타납니다. 여기서 자신의 Inoreader 계정 정보를 입력하여 로그인합니다.
- 로그인 후, Make.com에서 Inoreader 계정 접근을 요청하는 페이지가 뜹니다. 여기서 “Authorize” 버튼을 클릭하여 인증을 완료합니다.
인증 완료 후 연결 저장
- 인증이 완료되면 Make.com에서 자동으로 연결이 완료됩니다. 이제 Inoreader 계정과 Make.com이 연동된 상태가 됩니다.
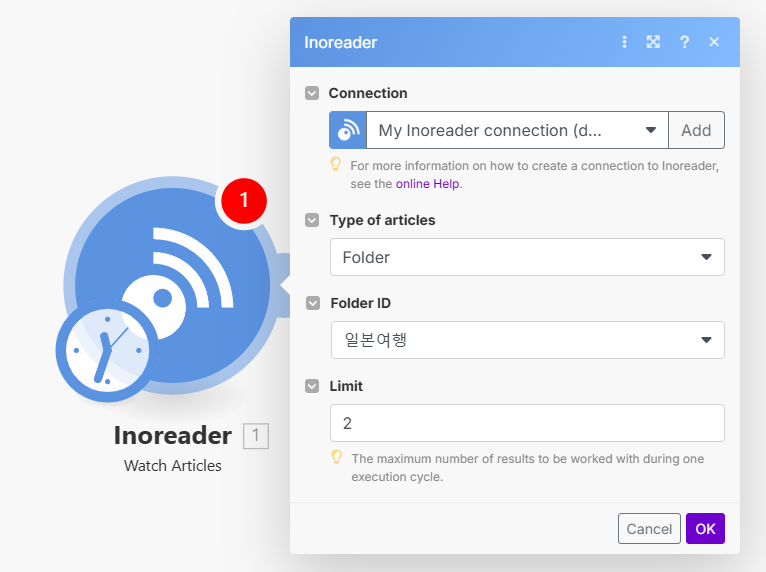
폴더 설정 및 테스트 실행
폴더 설정
- 인증이 완료되면, Inoreader 모듈 설정 창으로 돌아옵니다. 여기에서 “Folder” 옵션을 클릭합니다.
- 폴더 목록이 나타나면, 이전에 Inoreader에서 생성한 폴더(예: ‘일본 여행’)를 선택합니다. 폴더를 선택하면 그 안에 있는 글들을 자동으로 모니터링하게 됩니다.
가져올 글 개수 설정
- “Limit” 옵션에서 가져올 글의 개수를 설정합니다. 여기서는 한 번에 가장 최근 글 하나만 가져오도록 “1”로 설정합니다.
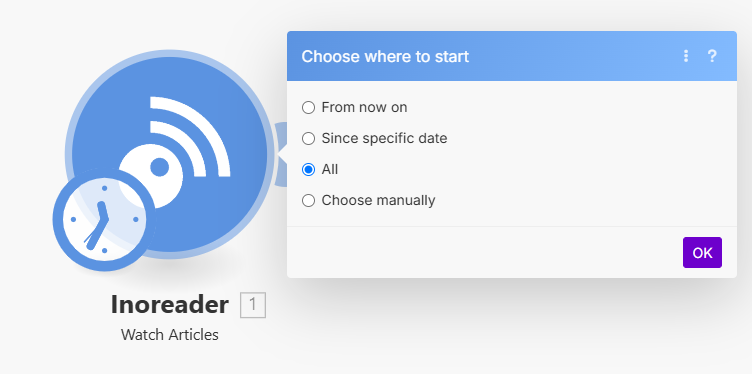
테스트 실행 모드 설정
- 아래에 있는 옵션 중, 테스트를 위해 “All”을 선택합니다. “All” 옵션을 선택하면 폴더 안의 모든 글을 가져와 테스트를 진행할 수 있습니다.

설정 저장
- 설정이 완료되었으면, 오른쪽 하단에 있는 “Save” 버튼을 클릭하여 설정을 저장합니다.

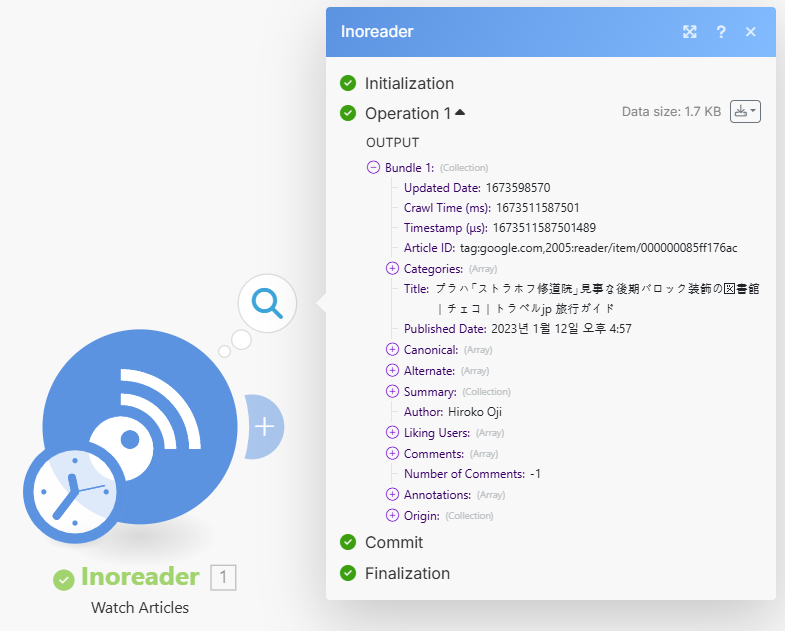
시나리오 테스트 및 확인
모듈 테스트 실행
- 설정이 모두 완료되면, Inoreader 모듈을 오른쪽 클릭하고 나타나는 메뉴에서 “Run this module”을 선택합니다. 이 옵션을 클릭하면 Inoreader에서 폴더 내의 글을 가져오는 작업이 실행됩니다.
실행 결과 확인
- 실행이 완료되면, 모듈 이름이 초록색으로 바뀌며, 오른쪽에 실행 결과가 나타납니다.
- 결과 화면에서 가져온 글의 제목, 작성 일시, 카테고리 등의 정보를 확인할 수 있습니다. 이 정보들이 제대로 표시되면, 설정이 정상적으로 작동된 것입니다.

HTTP 모듈(URL 읽어오기) 설정
이 단계에서는 Inoreader에서 가져온 RSS 피드에서 글의 URL을 HTTP 모듈을 통해 읽어와, HTML 데이터를 추출하는 단계입니다. 이 HTML 데이터는 우리가 활용하고자 하는 글의 실제 내용을 포함하고 있습니다. Make.com의 HTTP 모듈을 사용하여 URL에서 데이터를 가져오는 방법을 설명해보겠습니다.
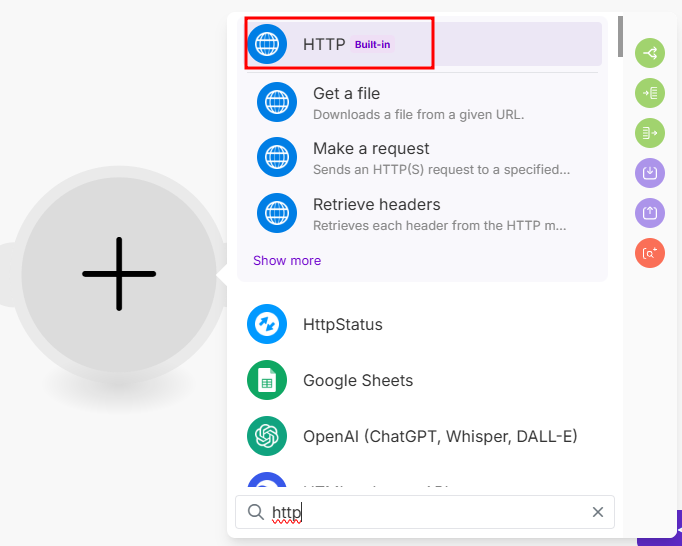
HTTP 모듈 추가
HTTP 모듈 검색 및 추가
- Make.com 대시보드에서 새 시나리오 화면으로 이동합니다. 여기서 이전에 만든 시나리오의 첫 모듈인 Inoreader 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 클릭 후, 검색창에 “HTTP”를 입력하여 HTTP 모듈을 찾습니다.

HTTP 모듈 옵션 선택
- HTTP 모듈의 여러 옵션 중, “Get a file” 옵션을 선택합니다. 이 옵션은 지정된 URL에서 데이터를 가져오도록 설정하는 기능입니다.
HTTP 모듈 설정
HTTP 모듈 설정 창 열기
- “Get a file” 옵션을 클릭하면 HTTP 모듈의 설정 창이 나타납니다.
- 이 창에서 우리가 Inoreader 모듈에서 가져온 URL을 HTTP 모듈에 입력해야 합니다.
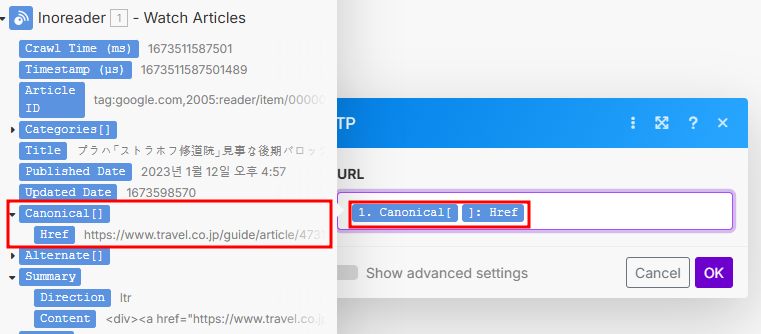
Inoreader에서 URL 값 연결하기
URL 입력란 설정
- HTTP 모듈 설정 창에서 “URL” 입력란을 클릭합니다. 그러면 이전 모듈(Inoreader)에서 사용할 수 있는 데이터 목록이 나타납니다.
Inoreader에서 가져온 데이터 연결
- 나타난 데이터 목록에서 “Canonical URL” 항목을 찾습니다. 여기서, “Canonical URL” 항목 옆의 작은 화살표를 클릭하여 드롭다운 메뉴를 열고, “href” 옵션을 선택합니다.
- Canonical URL에서 “href” 값을 선택하면, Inoreader에서 가져온 글의 주소가 HTTP 모듈의 URL 입력란에 자동으로 연결됩니다.

설정 저장
- 설정이 완료되면, 아래의 “OK” 버튼을 눌러 설정을 저장합니다.
테스트 실행 및 데이터 확인
테스트 실행 준비
- HTTP 모듈을 테스트하기 전에, Inoreader 모듈과 함께 작동해야 합니다. 따라서, HTTP 모듈을 단독으로 테스트하는 대신, 두 모듈을 함께 실행하도록 설정해야 합니다.
테스트 실행
- 화면 하단에 있는 “Run once” 버튼을 클릭하여 시나리오 전체를 테스트합니다. 이 버튼을 클릭하면, Inoreader 모듈과 HTTP 모듈이 함께 실행됩니다.
테스트 결과 확인
- 테스트가 완료되면, HTTP 모듈 오른쪽에 작은 숫자 “1” 버튼이 표시됩니다. 이를 클릭하면, HTTP 모듈의 입력과 출력 데이터를 확인할 수 있습니다.
- 입력 데이터(In the Input tab): 여기에는 Inoreader에서 가져온 URL이 표시됩니다.
- 출력 데이터(In the Output tab): 여기에는 해당 URL에서 가져온 HTML 데이터가 표시됩니다. HTML 데이터 안에는 우리가 활용하고자 하는 글의 내용이 포함되어 있습니다.
Text Parser 모듈 (문서 내용 읽어오기) 설정
Inoreader와 HTTP 모듈을 통해 가져온 HTML 문서는 사람이 직접 읽기에는 복잡하게 때문에 간단한 텍스트 형태로 바꾸는 작업이 필요합니다.이 단계에서는 Make.com의 Text Parser 모듈을 사용하여 HTML 문서를 텍스트로 변환하는 방법을 설명해보겠습니다.
Text Parser 모듈 추가
모듈 추가 버튼 클릭
- Make.com의 시나리오 편집 화면으로 이동하여, HTTP 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 클릭하면 다양한 모듈 목록이 나타납니다.
Text Parser 모듈 검색
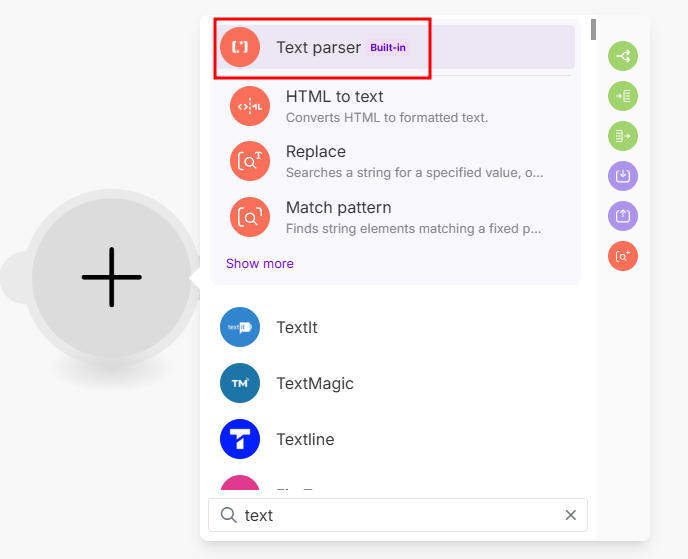
- 화면의 모듈 검색창에 “Text Parser”를 입력합니다. 그러면 관련 모듈들이 표시됩니다.

Text Parser 모듈 옵션 선택
- 표시된 Text Parser 모듈 옵션 중, “HTML to Text”를 선택합니다. 이 옵션은 HTML 문서를 단순 텍스트 형태로 변환해 줍니다.
Text Parser 모듈 설정
Text Parser 모듈 설정 창 열기
- “HTML to Text” 옵션을 선택하면 설정 창이 나타납니다. 여기서 우리는 HTTP 모듈에서 가져온 HTML 데이터를 이 Text Parser 모듈로 연결해야 합니다.
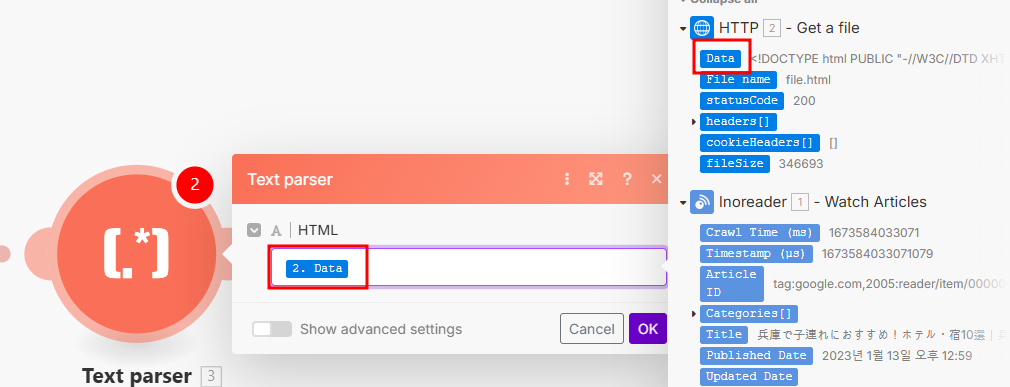
HTML 입력 데이터 선택
- 설정 창에서 “HTML” 입력란을 클릭합니다. 그러면 이전 단계에서 HTTP 모듈이 가져온 데이터를 선택할 수 있는 목록이 나타납니다.
HTTP 모듈에서 데이터 연결
- 목록에서 HTTP 모듈의 “Data” 항목을 선택합니다. 이 데이터 항목에는 HTTP 모듈이 가져온 HTML 문서가 포함되어 있습니다.
- 선택한 후, “OK” 버튼을 클릭하여 설정을 저장합니다.

HTML 데이터를 Text Parser로 연결
경고문 확인
- 설정을 저장하면, 경고문이 나타날 수 있습니다. 이 경고문은 Text Parser와 같은 데이터 변환 모듈이 시나리오의 마지막 모듈로 위치하면 안 된다는 내용입니다.
- 이는 변환된 결과를 활용하기 위해 출력 모듈이 필요하다는 의미입니다. 그러나 여기서는 테스트 단계이므로, 경고를 무시하고 계속 진행해도 괜찮습니다.
테스트 중 경고 무시
- 경고문이 나타나면, “Run anyway” 버튼을 클릭하여 테스트를 진행합니다. 이는 시나리오 전체의 작동을 테스트하는 단계이기 때문에, 경고를 무시하고 실행할 수 있습니다.
테스트 실행 및 결과 확인
테스트 실행
- 모든 설정이 완료되면, 화면 하단의 “Run once” 버튼을 클릭하여 전체 시나리오를 실행합니다.
- HTTP 모듈과 Text Parser 모듈이 함께 실행되면서, HTML 문서가 단순 텍스트 형태로 변환됩니다.
실행 결과 확인
- 테스트가 완료되면, Text Parser 모듈 오른쪽에 작은 숫자 “1” 버튼이 표시됩니다. 이 버튼을 클릭하여 Text Parser 모듈의 실행 결과를 확인합니다.
- 결과 확인: “Output” 탭에서 변환된 텍스트 데이터를 확인할 수 있습니다. HTML 태그 없이 깔끔한 텍스트 형태로 변환된 내용을 볼 수 있습니다.
ChatGPT를 이용한 인스타그램 캡션 생성
Inoreader에서 수집한 글과 HTML 데이터를 변환한 텍스트를 바탕으로, ChatGPT API를 활용해 인스타그램에 게시할 캡션을 자동으로 생성합니다. Make.com의 OpenAI 모듈을 사용하여 ChatGPT와 연결하고, 캡션 생성 과정을 단계별로 설명해보겠습니다.
OpenAI 모듈 추가 및 API 연동
OpenAI 모듈 추가
- Make.com 시나리오 편집 화면으로 이동하여, Text Parser 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 모듈 검색창에 “OpenAI”를 입력하여 OpenAI 모듈을 찾습니다.

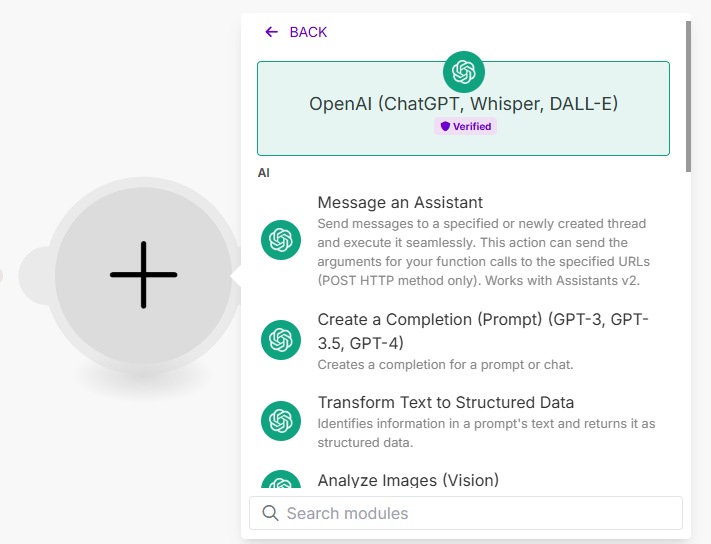
OpenAI 모듈 옵션 선택
- 나타난 모듈 목록에서 “Create a completion” 옵션을 선택합니다. 이 옵션은 ChatGPT API를 통해 텍스트 생성 작업을 수행할 수 있습니다.
API 연동을 위한 OpenAI 웹사이트 접속
- OpenAI API를 사용하려면 OpenAI의 API 키가 필요합니다. OpenAI 웹사이트에 접속하여 로그인합니다.
- 상단 메뉴에서 “API” 옵션을 클릭하여 API 설정 페이지로 이동합니다.
API 키 생성
- API 페이지에서 계정 아이콘을 클릭하고 “Your Profile”을 선택합니다.
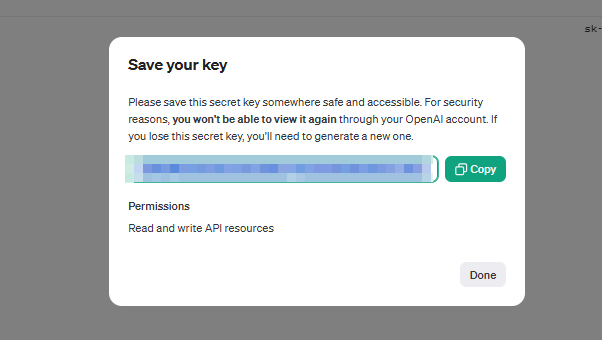
- 프로필 화면에서 “API Keys” 탭으로 이동하고, “Create New Secret Key” 버튼을 클릭하여 새로운 API 키를 생성합니다.
- API 키가 생성되면 이를 복사해 둡니다. 이 키는 Make.com에서 사용하게 됩니다.

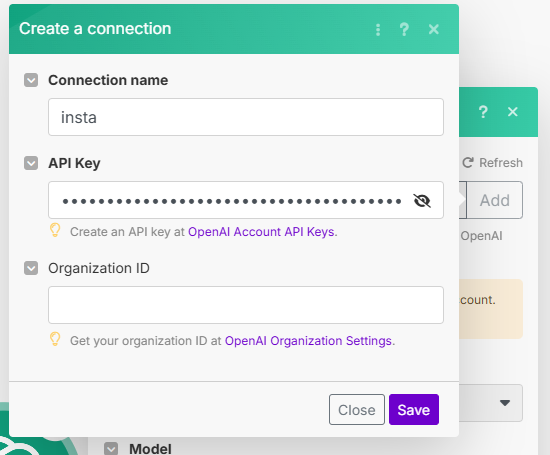
Make.com으로 돌아와 API 키 입력
- Make.com으로 돌아가 OpenAI 모듈의 Connection 항목에서 “Add” 버튼을 클릭합니다.
- API 키 란에 복사한 API 키를 붙여 넣고, “Save” 버튼을 클릭하여 연결을 완료합니다.

OpenAI 모듈 설정
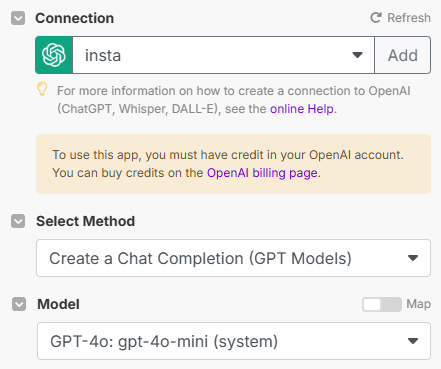
메서드 및 모델 선택
- OpenAI 모듈 설정 창에서 “Select method” 옵션을 “Chat a Chat Completion”으로 설정합니다.
- 모델 선택 항목에서 “GPT-4o” 또는 “GPT-4o mini” 모델 중 하나를 선택합니다. 구독 상태에 따라 선택하시면 됩니다.

프롬프트 작성
- 이제 ChatGPT에게 줄 메시지를 작성해야 합니다. 메시지는 총 세 가지 역할로 나뉩니다: 시스템, 유저, 유저로 설정합니다.
ChatGPT 프롬프트 작성 및 테스트 실행
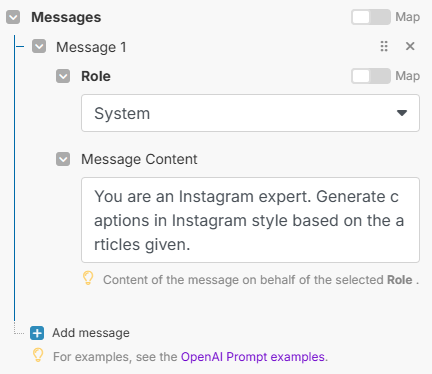
시스템 메시지 작성
- 메시지 창에서 Role을 “System”으로 설정합니다.
- 메시지 내용에는 “You are an Instagram expert. Generate captions in Instagram style based on the articles given.”이라고 입력합니다. 이는 ChatGPT가 캡션을 작성하는 역할을 인식하게 만드는 역할을 합니다.

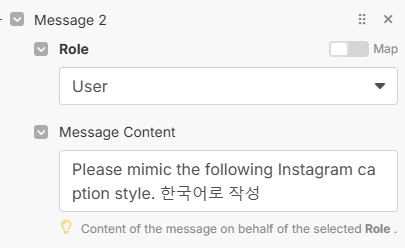
캡션 스타일 설정
- 새로운 메시지를 추가하고, Role을 “User”로 선택합니다.
- 메시지 내용에는 “Please mimic the following Instagram caption style:”라고 입력한 뒤, 사용자가 참고하고 싶은 인스타그램 캡션 예시를 몇 개 넣어 줍니다.

캡션 생성 프롬프트 작성
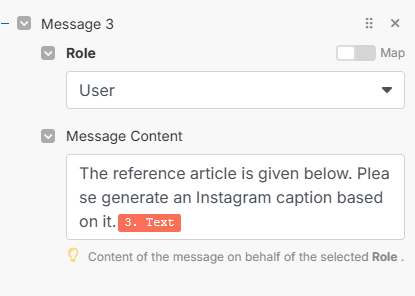
- 다시 새로운 메시지를 추가하고, Role을 “User”로 설정합니다.
- 메시지 내용에 “The reference article is given below. Please generate an Instagram caption based on it:”이라고 입력한 뒤, Text Parser 모듈의 출력물을 선택합니다. 이를 통해 변환된 텍스트가 ChatGPT로 전달됩니다.

Max tokens 설정
- 생성할 캡션의 길이를 정해야 합니다. Max Tokens 항목에는 1000자를 기준으로 256에서 512 정도의 값을 설정합니다. 이 값은 생성할 텍스트의 최대 길이를 결정합니다.
설정 저장
- 모든 메시지와 설정이 완료되었으면, “OK” 버튼을 눌러 설정을 저장합니다.
캡션 생성 결과 확인 및 저장
테스트 실행
- 시나리오 편집 화면으로 돌아와, 전체 시나리오를 “Run once” 버튼을 클릭하여 실행합니다. 모든 모듈이 제대로 연결되어 있는지 확인합니다.
실행 결과 확인
- ChatGPT 모듈 오른쪽에 표시된 “1” 버튼을 클릭하여 결과를 확인합니다. Output 탭에서 생성된 인스타그램 캡션을 확인할 수 있습니다.

생성된 캡션 저장 및 활용
- 생성된 캡션을 복사하거나, 다음 단계에서 인스타그램 게시물로 자동으로 활용하도록 설정할 수 있습니다.
ChatGPT 헤드라인 생성
ChatGPT API를 활용하여 인스타그램에 게시할 이미지에 들어갈 헤드라인을 자동으로 생성해 보겠습니다. 이전 단계에서 생성한 캡션을 기반으로, 짧고 매력적인 헤드라인을 두 줄로 작성하도록 합니다.
OpenAI 모듈 추가 및 기본 설정
OpenAI 모듈 추가
- Make.com의 시나리오 편집 화면으로 이동하여, 캡션 생성 OpenAI 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 모듈 검색창에 “OpenAI”를 입력하여 OpenAI 모듈을 찾습니다.
OpenAI 모듈 옵션 선택
- OpenAI 모듈 목록에서 “Create a chat completion” 옵션을 선택합니다. 이 옵션은 ChatGPT API를 통해 텍스트를 생성할 수 있는 기능입니다.
모델 선택
- OpenAI 모듈의 설정 화면에서 모델을 “GPT-4o mini”로 선택합니다. 구독 상태에 따라 다른 모델을 선택할 수도 있습니다.
ChatGPT 프롬프트 작성
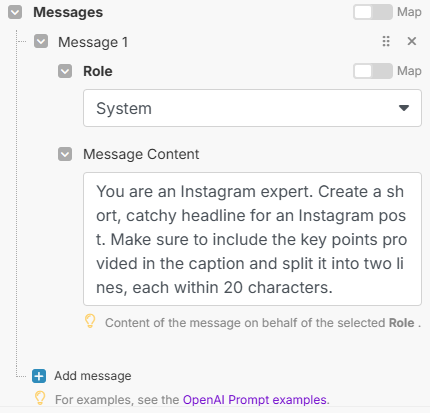
시스템 메시지 작성
- Role을 “System”으로 설정합니다.
- 메시지 내용에 “You are an Instagram expert. Create a short, catchy headline for an Instagram post. Make sure to include the key points provided in the caption and split it into two lines, each within 20 characters.”라고 입력합니다.

헤드라인 스타일 지정
- 두 줄로 나눈다는 지시를 명확히 포함하고, 캡션에서 중요한 키워드를 반영하도록 설명을 추가합니다. 이는 헤드라인을 짧고 매력적으로 유지하기 위해 설정합니다.
헤드라인 생성 프롬프트 작성
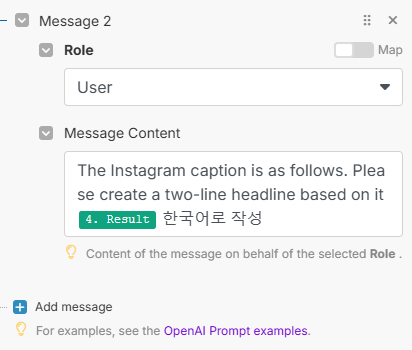
유저 메시지 작성
- 새로운 메시지를 추가하고, Role을 “User”로 설정합니다.
- 메시지 내용에는 “The Instagram caption is as follows. Please create a two-line headline based on it:”라고 입력합니다.
캡션 연결
- 이전에 생성한 캡션 생성용 OpenAI 모듈의 출력 데이터를 연결합니다. 이를 위해 입력란에서 캡션 생성 모듈의 출력 텍스트를 선택합니다.

Max Tokens 설정
- 헤드라인의 길이를 제한하기 위해 Max Tokens 항목에 25를 입력합니다. 이는 두 줄로 나뉜 짧은 헤드라인을 만들기 위한 설정입니다.
설정 저장
- 모든 설정이 완료되었으면, “OK” 버튼을 눌러 설정을 저장합니다.
테스트 실행 및 결과 확인
테스트 실행
- 시나리오 편집 화면으로 돌아와, 전체 시나리오를 “Run once” 버튼을 클릭하여 실행합니다. 모든 모듈이 제대로 연결되어 있는지 확인합니다.
실행 결과 확인
- ChatGPT 헤드라인 생성 모듈 오른쪽에 표시된 “1” 버튼을 클릭하여 결과를 확인합니다. Output 탭에서 생성된 두 줄의 헤드라인을 확인할 수 있습니다.

ChatGPT 이미지 생성 및 Placid를 통한 이미지 완성
이번에는 ChatGPT API를 활용해 인스타그램에 사용할 이미지를 생성하고, Placid를 통해 완성된 디자인 템플릿에 이를 적용하는 방법을 설명해보겠습니다. 이전 단계에서 생성된 캡션과 헤드라인을 사용해 인스타그램 이미지에 어울리는 비주얼 콘텐츠를 자동으로 제작해보겠습니다.
ChatGPT 이미지 생성
OpenAI 모듈 추가
- Make.com 시나리오 편집 화면에서, 헤드라인 생성 OpenAI 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 모듈 검색창에 “OpenAI”를 입력하여 OpenAI 모듈을 찾습니다.
OpenAI 모듈 옵션 선택
- OpenAI 모듈 목록에서 “Generate an image (DALL-E 3)” 옵션을 선택합니다. 이 옵션은 DALL-E 3 모델을 사용해 이미지를 생성할 수 있는 기능입니다.
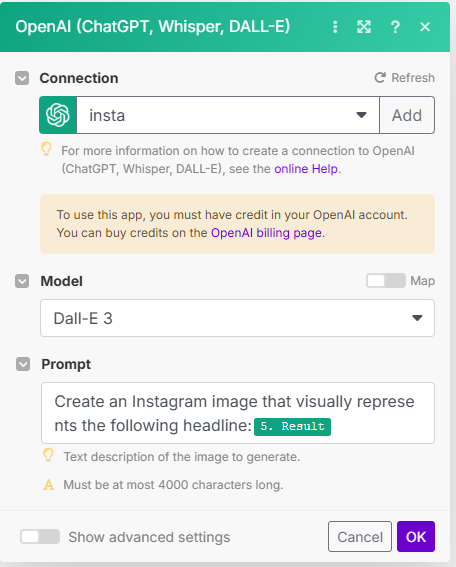
프롬프트 작성
- OpenAI 모듈의 설정 화면에서, 생성할 이미지의 프롬프트에 헤드라인 생성 모듈의 결과물을 불러옵니다. 이 데이터는 이전에 생성한 짧은 헤드라인을 포함합니다.
- 프롬프트 내용에는 “Create an Instagram image that visually represents the following headline:”이라고 입력한 후, 헤드라인 생성 모듈의 결과물을 연결합니다.

설정 저장
- “OK” 버튼을 눌러 설정을 저장합니다. 이를 통해, 생성된 헤드라인에 맞는 이미지를 DALL-E 3를 통해 자동 생성하게 됩니다.
Placid 프로젝트 생성 및 설정
Placid 가입 및 로그인
- Placid 웹사이트에 접속해 가입합니다. 가입 시 결제 정보 없이 무료 체험판을 사용할 수 있습니다.
- 로그인 후, 첫 프로젝트 설정 화면이 나타납니다.
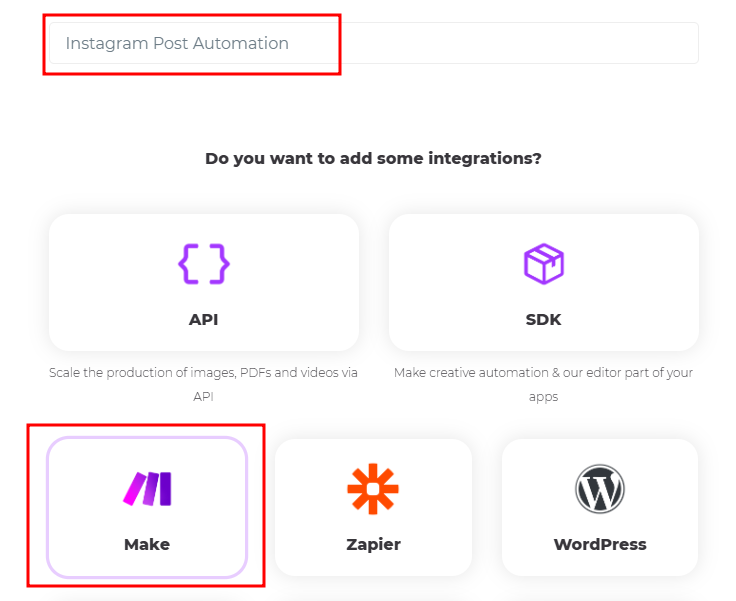
프로젝트 생성
- 프로젝트 타이틀에 적절한 이름을 입력합니다. 예를 들어, “Instagram Post Automation”이라고 이름을 정할 수 있습니다.
- 아래 연동 설정에서 “Make”를 선택하고, “Create Project” 버튼을 클릭하여 프로젝트를 생성합니다.

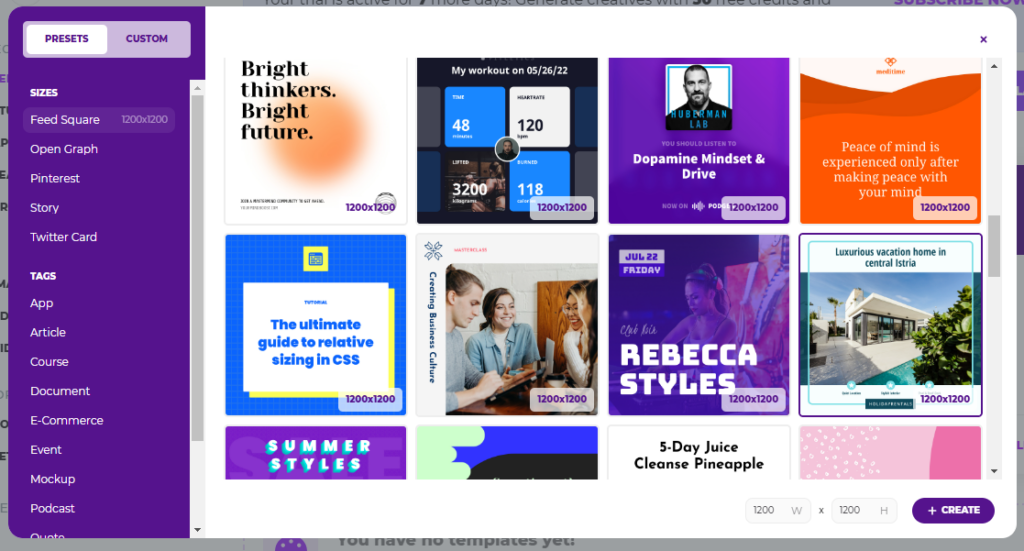
템플릿 생성 시작
- 템플릿 디자인 창이 나타나면, 처음부터 새로 템플릿을 만들도록 설정합니다.
- “Custom” 탭을 선택한 뒤 “Free Square”를 선택하고 “Create” 버튼을 눌러 템플릿을 생성합니다.

Placid 템플릿 디자인
배경 이미지 추가
- 템플릿 화면에서, 왼쪽 도구 모음에서 “Add Picture Layer”를 클릭하여 배경 이미지를 추가합니다. 배경 이미지 레이어를 화면 크기에 맞게 조정합니다.

헤드라인 텍스트 추가
- 왼쪽 도구 모음에서 “Add Text Layer”를 클릭합니다.
- 오른쪽 설정 창에서 텍스트 스타일을 설정합니다. 글자 색상, 크기, 폰트 등을 원하는 스타일로 조정하고, 헤드라인 텍스트를 입력합니다.

어두운 효과 추가(참고)
- 배경이 밝아 헤드라인이 잘 보이지 않는 경우, 왼쪽 도구 모음에서 “Add Shape Layer”를 클릭합니다. 화면 크기에 맞게 셰이프 레이어를 조정합니다.
- 셰이프 레이어의 색상 설정에서 “Linear Gradient”를 선택하고, 어두운 색상으로 설정합니다. 레이어의 순서를 조정하여 텍스트 레이어 아래에 배치합니다.
디자인 저장
- 템플릿 디자인이 완료되면, 화면 왼쪽 위의 제목 수정란을 클릭하여 템플릿에 구분할 수 있는 이름을 부여합니다.
- 오른쪽 위의 “Save” 버튼을 클릭하여 템플릿을 저장합니다.
Placid와 Make.com 연동
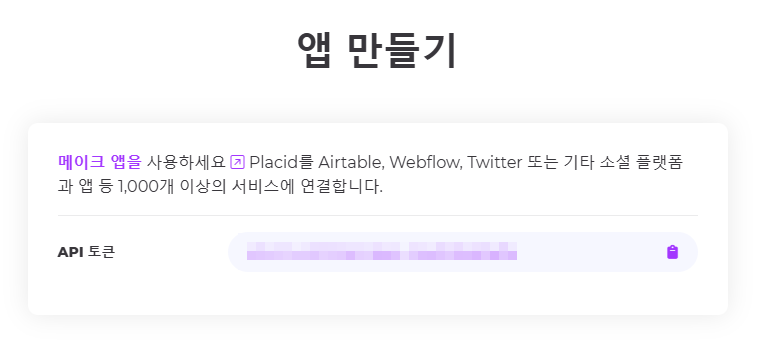
Placid API 토큰 복사
- Placid 화면 중간에 있는 “Connect to Make” 버튼을 클릭하여, Placid API 토큰을 확인합니다. “Copy” 버튼을 클릭해 API 토큰을 복사합니다.

Placid 모듈 추가
- Make.com으로 돌아가, 생성된 ChatGPT 이미지 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
- 모듈 검색창에 “Placid”를 입력하여 Placid 모듈을 찾습니다.

Placid API 연결
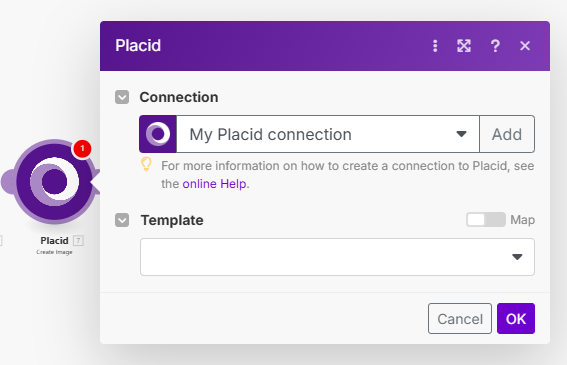
- Placid 모듈 목록에서 “Create an image” 옵션을 선택합니다.
- “Create a connection” 버튼을 클릭한 뒤, 복사한 Placid API 토큰을 붙여넣고 “Save” 버튼을 클릭하여 연결을 완료합니다.

템플릿 선택 및 데이터 연결
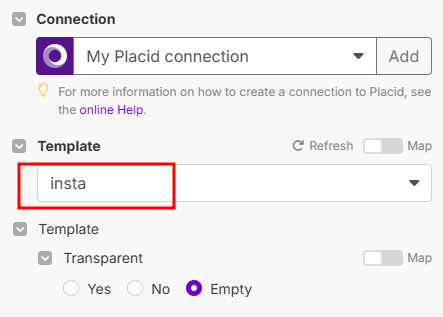
Placid 모듈의 템플릿 드롭다운 목록에서, 방금 저장한 템플릿을 선택합니다.

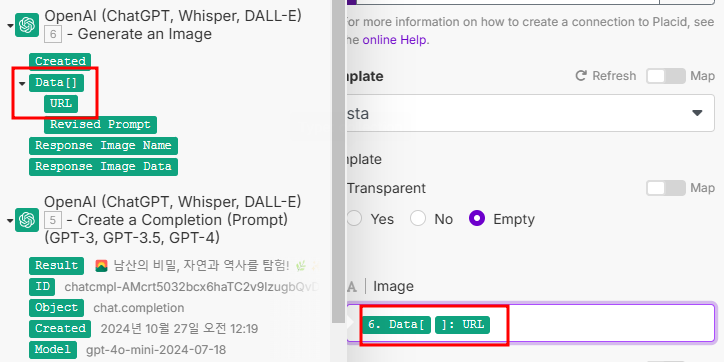
템플릿 요소의 이름이 나타나면, “Background Image” 항목에는 ChatGPT 이미지 생성 모듈의 URL 데이터를 연결합니다.

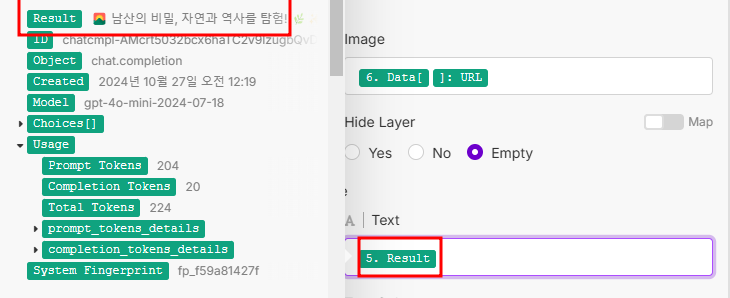
“Headline” 항목에는 헤드라인 생성 모듈의 결과물을 연결합니다.

설정 저장
- “OK” 버튼을 눌러 설정을 저장합니다.
최종 이미지 생성 및 확인
테스트 실행
- 시나리오 편집 화면으로 돌아와, 전체 시나리오를 “Run once” 버튼을 클릭하여 실행합니다. 모든 모듈이 제대로 연결되어 있는지 확인합니다.
생성된 이미지 확인
- Placid 모듈의 오른쪽에 표시된 “1” 버튼을 클릭하여 결과를 확인합니다. 생성된 최종 이미지를 확인하고, 인스타그램에 사용할 준비가 완료되었는지 검토합니다.

인스타그램 업로드 설정
인스타그램 계정 비즈니스 계정 확인
비즈니스 계정 설정 확인
- 인스타그램 앱에 로그인하고, 설정 메뉴에서 계정이 비즈니스 계정으로 설정되어 있는지 확인합니다.
- 비즈니스 계정이 아니면, 계정 설정 > 프로페셔널 계정으로 전환을 통해 비즈니스 계정으로 변경합니다. 페이스북 페이지와도 연결되어 있어야 합니다.
Instagram for Business 모듈 추가
Instagram for Business 모듈 추가
- Make.com의 시나리오 편집 화면에서, Placid 모듈 오른쪽에 있는 “+” 버튼을 클릭합니다.
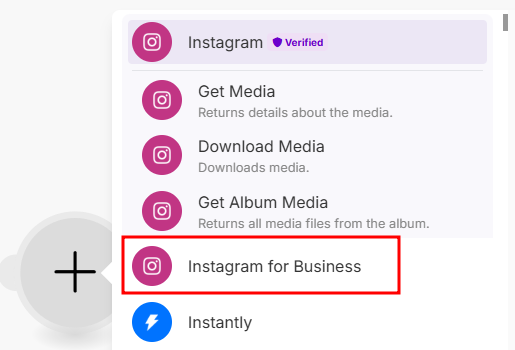
- 모듈 검색창에 “Instagram for Business”를 입력하여 모듈을 찾습니다.

모듈 옵션 선택
- Instagram for Business 모듈 목록에서 “Create a Photo Post” 옵션을 선택합니다. 이 옵션을 통해 이미지와 캡션을 인스타그램에 게시할 수 있습니다.
계정 인증 및 연동
계정 인증 시작
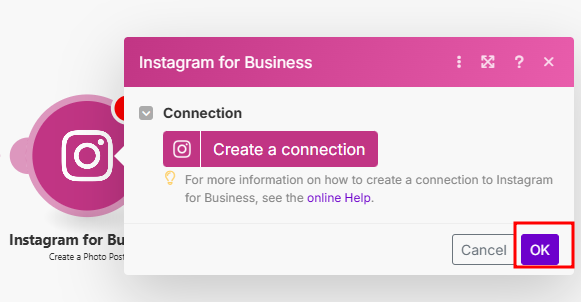
- Instagram for Business 모듈의 설정 창에서 “Create a connection” 버튼을 클릭합니다. 계정 인증은 페이스북 계정을 통해 이루어집니다.
- 페이스북 계정으로 로그인하고, Make.com에서 인스타그램 비즈니스 계정에 대한 접근 권한을 요청하면, 이를 승인합니다.

페이지 및 계정 선택
- 계정 인증이 완료되면, 드롭다운 목록에서 자동화할 인스타그램 비즈니스 계정을 선택합니다. Make.com에서 인증된 계정들의 목록을 확인하고, 사용하려는 인스타그램 계정을 선택합니다.
이미지와 캡션 업로드 설정
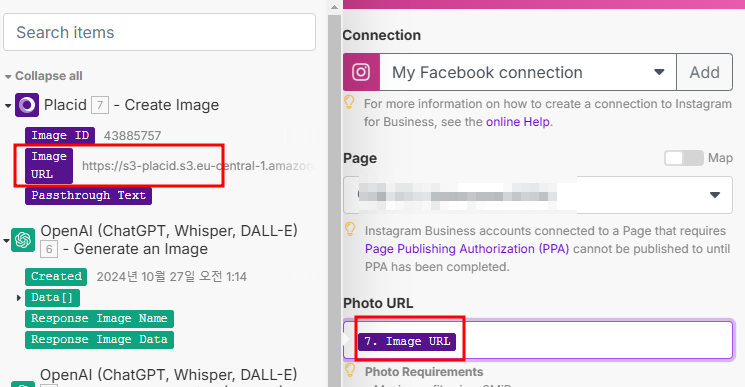
이미지 URL 설정
- Instagram for Business 모듈의 “Photo URL” 입력란을 클릭합니다. 그러면 이전 단계에서 생성한 Placid 모듈의 URL 데이터를 선택할 수 있는 목록이 나타납니다.
- Placid 모듈의 이미지 URL을 선택하여 연결합니다.

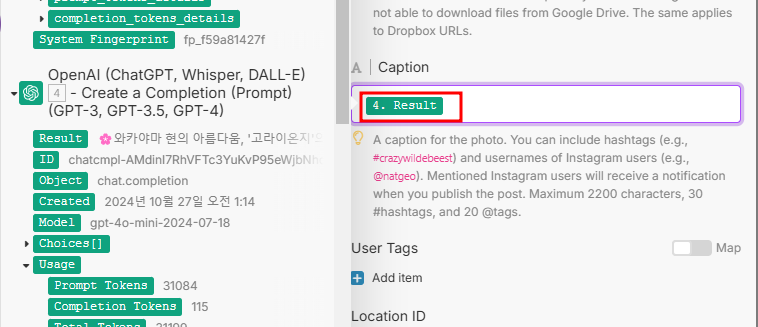
캡션(본문) 설정
- “Caption” 입력란을 클릭하여, 캡션 생성 모듈의 결과물을 선택합니다. 이 데이터를 연결하여 생성된 캡션을 자동으로 입력되도록 설정합니다.

설정 저장
- 모든 설정이 완료되면, “OK” 버튼을 클릭하여 설정을 저장합니다.
최종 시나리오 저장 및 테스트
전체 시나리오 저장
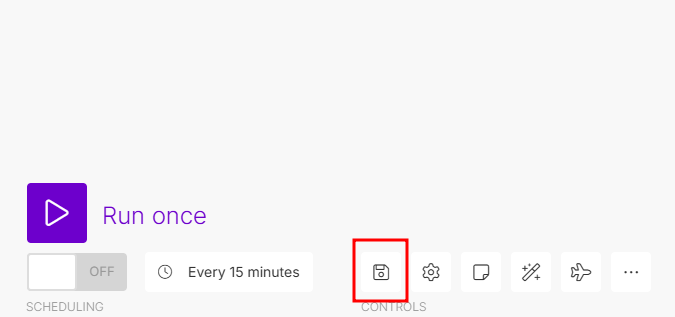
- 시나리오 편집 화면 하단의 “Controls” 메뉴에서 “Save” 버튼을 클릭하여 전체 시나리오를 저장합니다.

테스트 실행
- 시나리오를 완성한 후, “Run once” 버튼을 클릭하여 전체 시나리오를 테스트합니다. 모든 모듈이 올바르게 작동하는지 확인합니다.
결과 확인
- Instagram for Business 모듈의 오른쪽에 표시된 “1” 버튼을 클릭하여 업로드 결과를 확인합니다. 인스타그램에 이미지와 캡션이 정상적으로 게시되었는지 인스타그램 앱에서도 확인해 봅니다.
맺음말
아주 간단하게 인스타그램 포스팅 자동화 방법을 알아보았는데요. 자신만의 노하우를 축적해서 프로그램을 더 업그레이드 한다면 자신의 비즈니스에 큰 도움이 될 수 있을 것으로 생각됩니다.
※ Make 활용 자동 가이드